3. Create the Essentials for Your Site
When organizing your content on a site you’ve built yourself, you fortunately have the freedom to decide how and what you’d like to set up. It’s important to note, however, that any site that aims to represent its creator and their works needs several core features and pages for it to accomplish its purpose. These core pages help round out your website so that its visitors get a clear and well-rounded picture of who you are and what you have to offer.
A Professional Looking Photo of Yourself
For certain industries or jobs, such as social media content creator or video blog host, this step is vital, since you want people to have a good idea of what you look like as their starting point for understanding who you are. Along with giving visitors an idea of what you look like, any photos on a website are a great way to grab visitors’ attention. This is why you’d want a professional looking (and preferably professionally-taken), presentable photo to begin painting an appealing and professional idea of you in your visitors’ minds. The safest option is unsurprisingly to go for neutral, professional looking headshots that have feelings of both serious professionalism and appealing approachability. Don’t be afraid to hire a professional photographer to help you out with this step; you won’t regret doing so!
It’s important to note that depending on what sort of industry or work you’re looking to fulfill, you may find this step to be very important, or to be unnecessary compared to you including the rest of your previous experience, skills, and projects. Take a look at your own situation and decide if this step is worthy of completing, or should just be skipped.
A Presentable and Appealing Home Page
Your site’s home page will very likely be the first thing anyone interested in you and what you have to offer sees. This is where you make a crucial first impression on your site visitors, so make it a great summary of who you are, what you do, and what you can offer. This is where you’d include that professionally-taken photo of yourself from earlier, alongside information like your full name, contact information, field(s) of work, and positions both current and past. You could also include a blurb about your experience and background, but keep it on the brief side so that visitors aren’t overwhelmed by what you have to say. Don’t worry, the rest of the content on your site will progressively tell them more about you!
It’s important to note that depending on what sort of industry or work you’re looking to fulfill, you may find this step to be very important, or to be unnecessary compared to you including the rest of your previous experience, skills, and projects. Take a look at your own situation and decide if this step is worthy of completing, or should just be skipped.

Your home page will likely be the first thing that greets your resume site visitors, among them being potential employers, so make sure the home page’s contents are put-together and appealing to make the strongest first impression that you can.
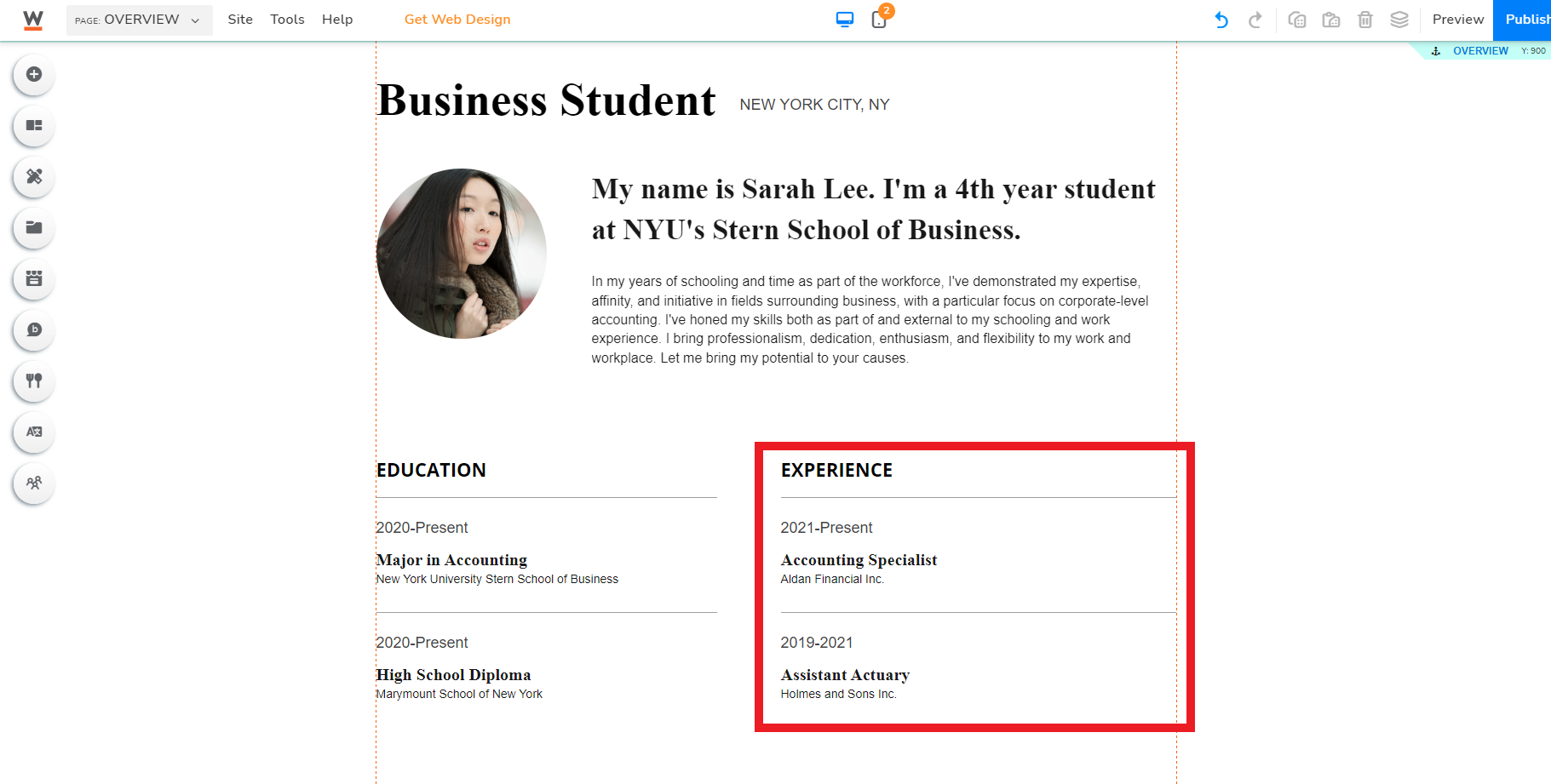
It’s normal for your experience to be the area you spend the most time on when creating a resume. Don’t be discouraged if you find yourself spending a lot of time thinking about what and how to express yourself in this section. For each piece of experience you have, share the job, then list some of your main roles, tasks, and achievements. For this section, it’s recommended that you only include relevant experience to the types of work you’re aiming for. For example, if you’re a business student who’s about to graduate and is looking to work in finance-related positions, but you worked for a year in catering 2 years ago over the summer, it’s probably best if you leave this previous landscaping experience out, since you’re looking for work related to finance, not landscaping.
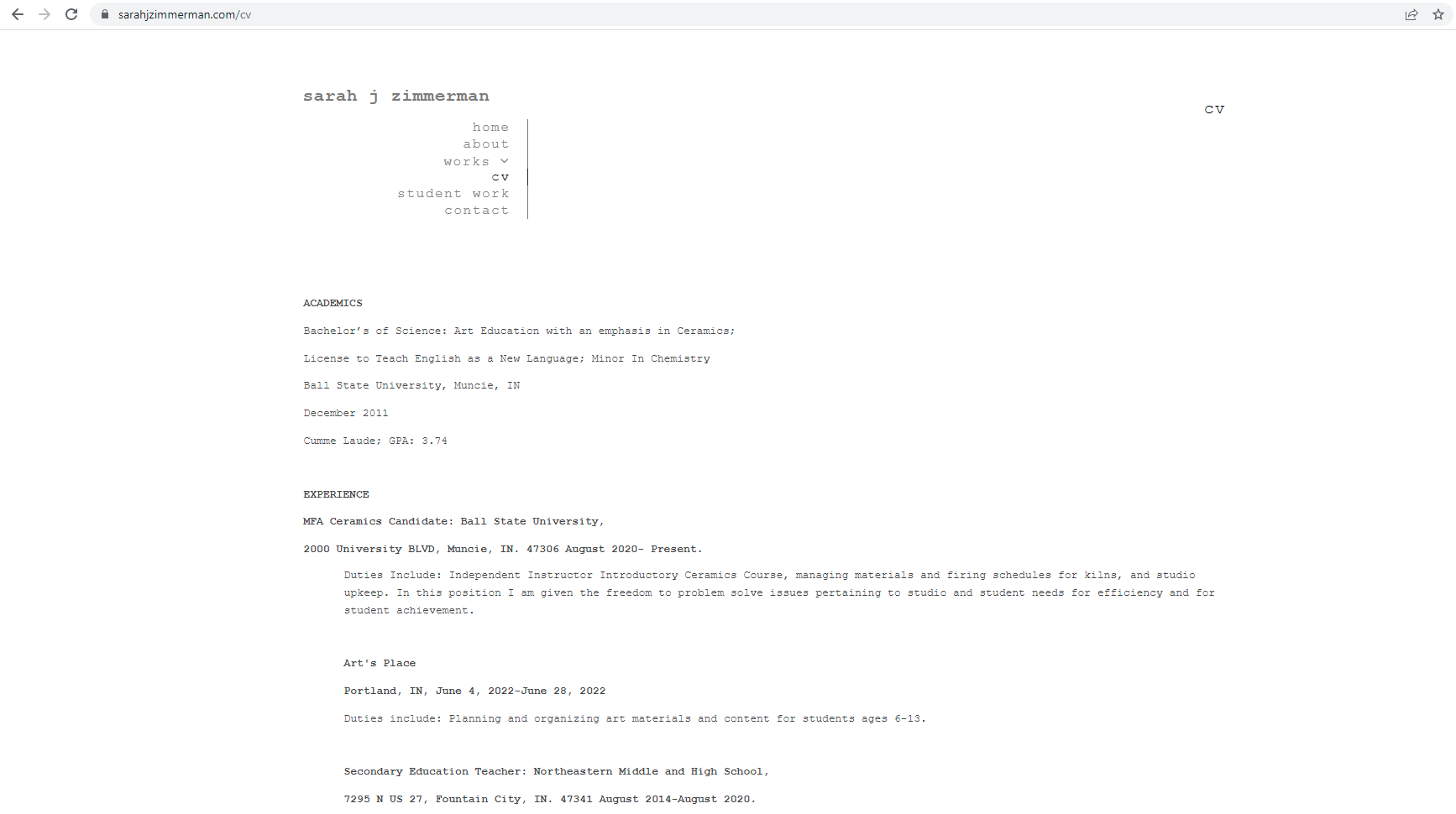
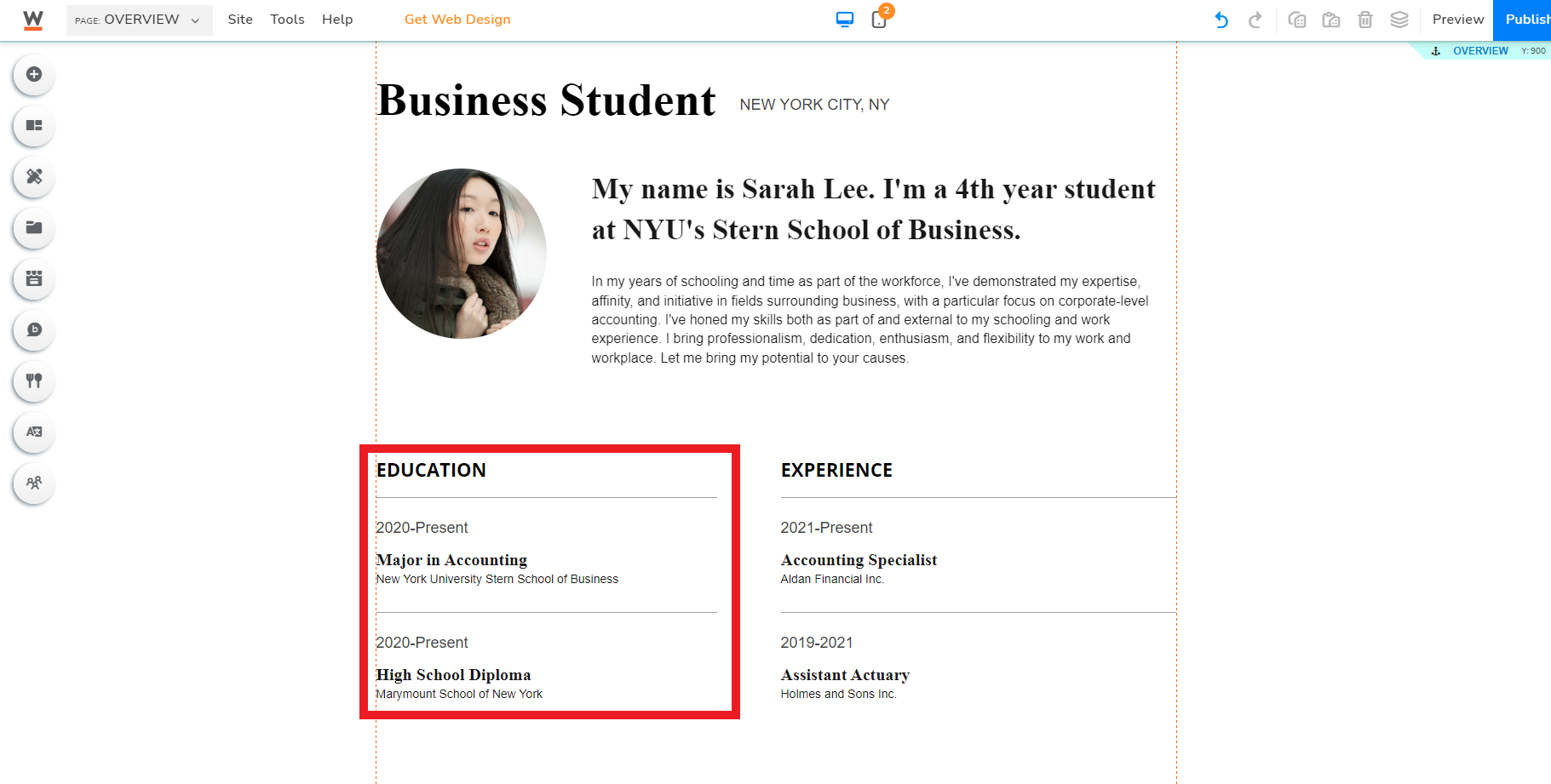
List Your Education History
Many employers will want to know your education history, so be sure to include it in your website resume. Because your education doesn’t take the spotlight compared to your past experience, however, you don’t need to worry about going too in-depth with this section. As you would do for any standard resume, include each institution you’ve attended with its location and your date/year of graduation. Details like your major/minor, any honors you received, and/or any relevant significant publications and projects you contributed to should be included.
You should set aside a part of your resume to list your relevant talents and affinities that you think your resume viewers would be interested in seeing. These skills will of course vary between different people depending on what field or industry they want to work in, so think about what skills are desirable in the fields that you’d like to work in, and include them here. For example, if you’re looking to work in finance-related positions, you could list any and all languages you speak, any computer programs or systems you have proficiency in (such as Microsoft Office services like Microsoft Excel and Outlook, or more specific finance management software like Xero), and any other skills or abilities that would help your resume viewers get a better idea of why they’d want to hire you specifically. If you haven’t mentioned some of your particular skills anywhere else on your resume site, this is the section of your resume website to include it.
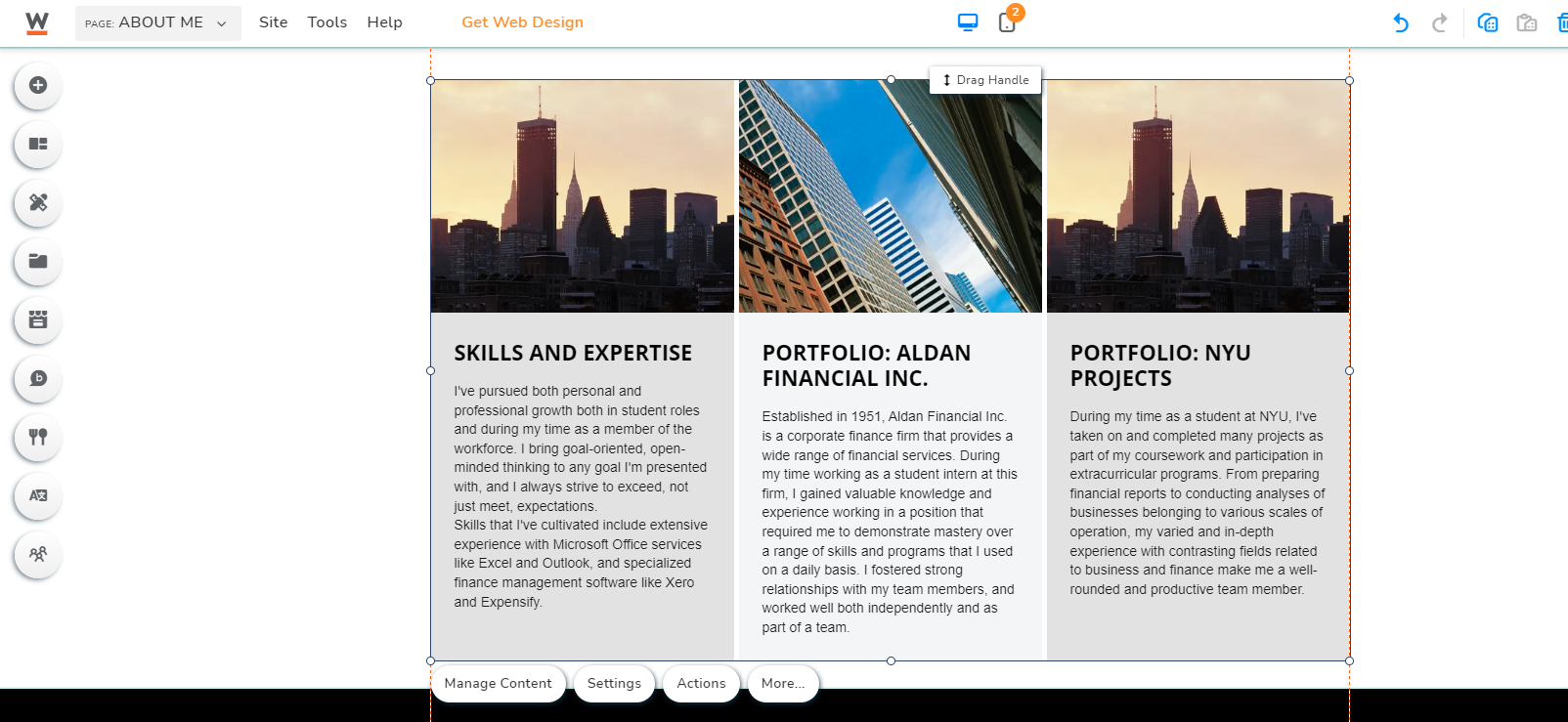
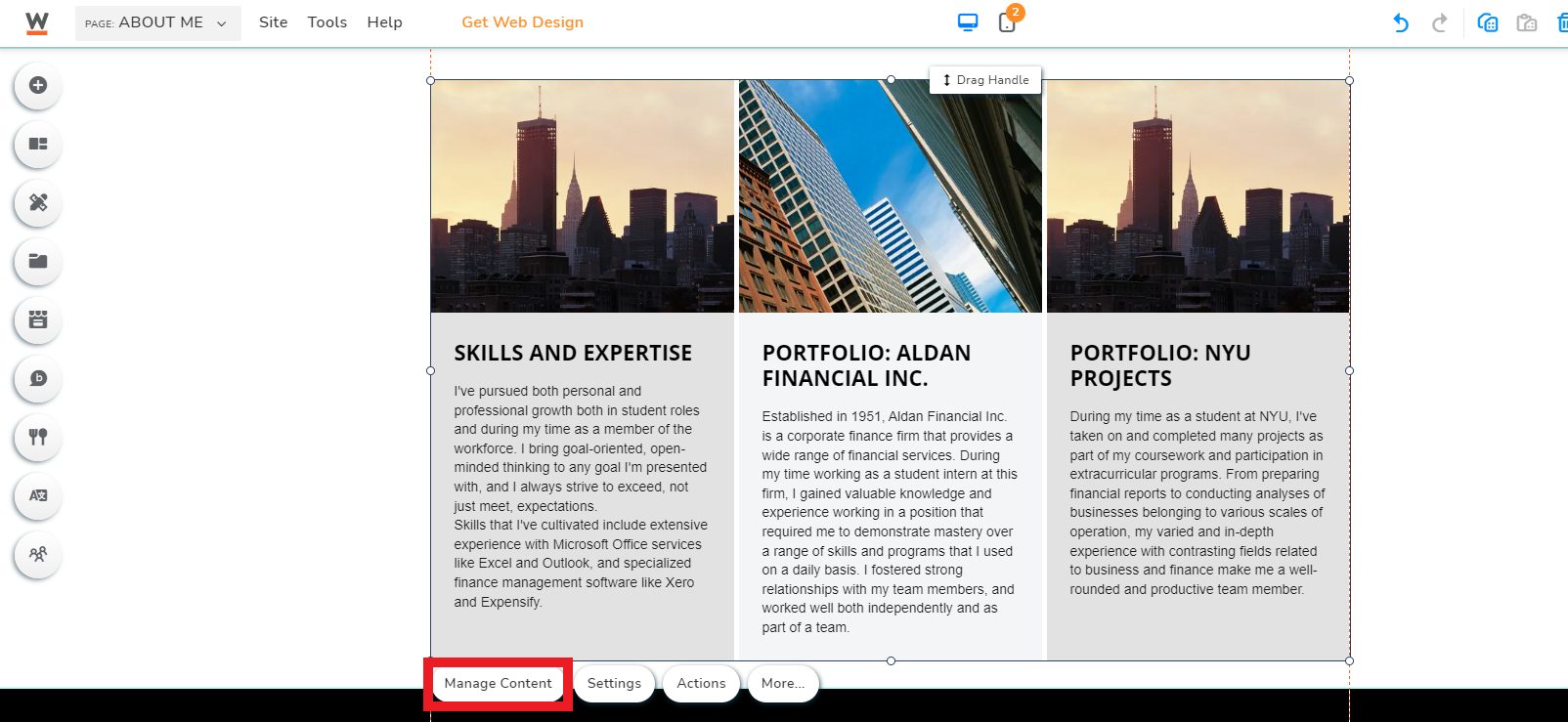
Personal Project Portfolio
Along with stating who you are and what you can do, you should be able to demonstrate what you can do and have done. Remember the evidence and results of the different projects and tasks you’ve completed that you prepared earlier while following this article? Now’s the time to put that gathered content to use! Show off your creative abilities by listing and sharing with your visitors personal projects, creations, works, and anything else relevant to what you do. Package each project that you display with a detailed description, information about your process, and any other forms of context that you’d want your visitors to know. Personal projects establish you as a dynamic, self-motivated, and capable individual at what you do.
Use your portfolio to showcase your abilities and potential to your site visitors. Impress them with pleasing layouts for your site page section itself, and with the showcase portfolio itself being made of high quality content.
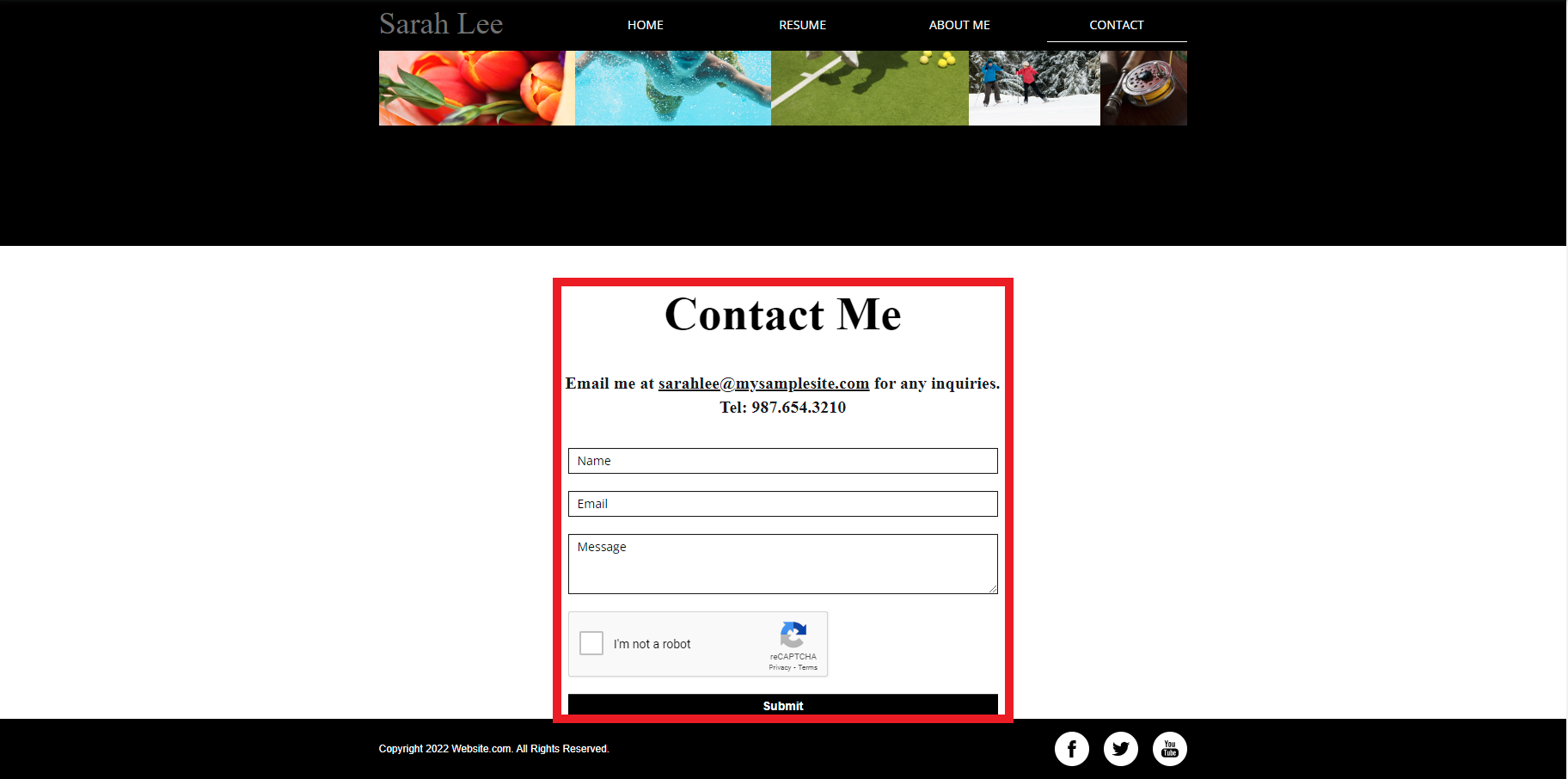
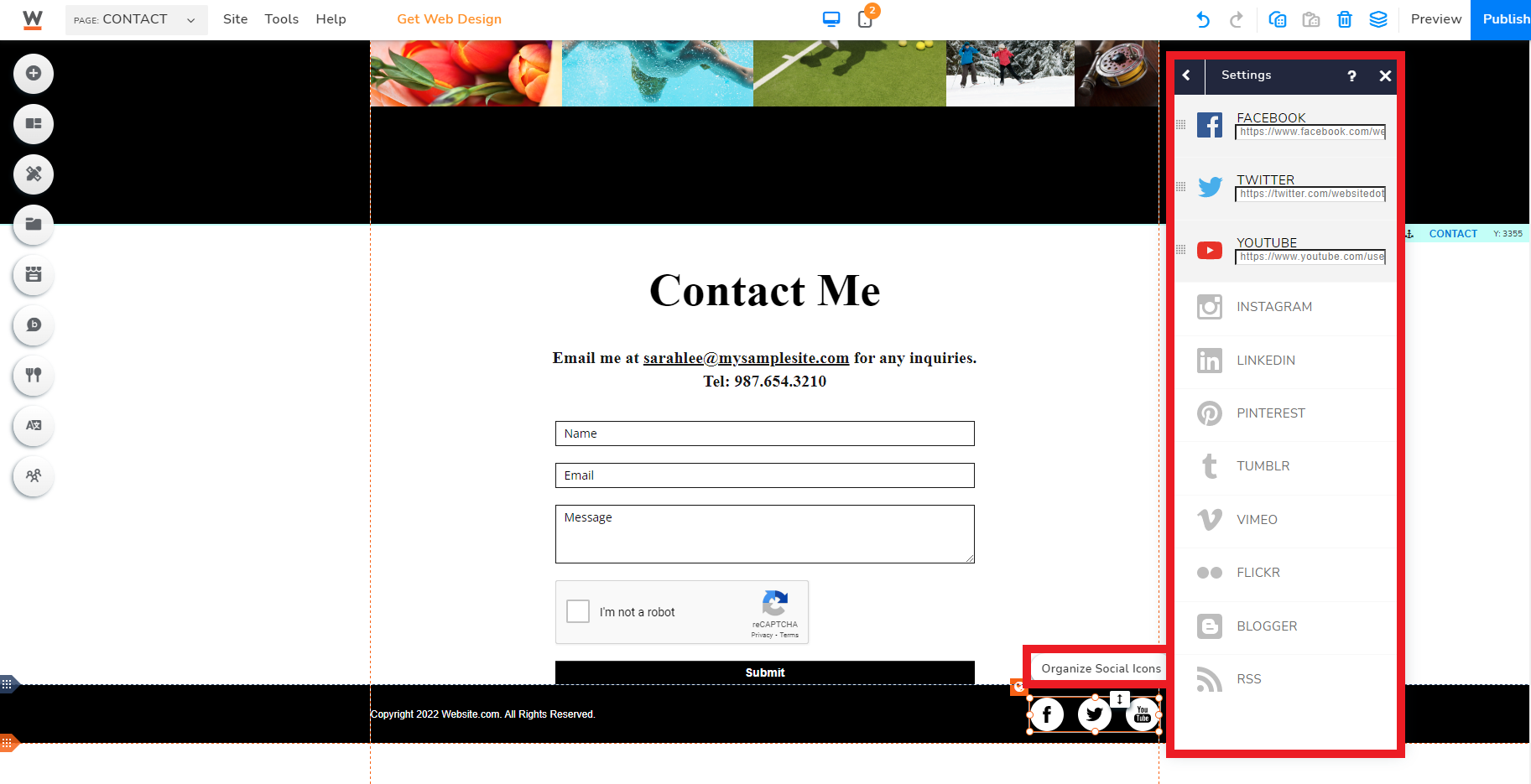
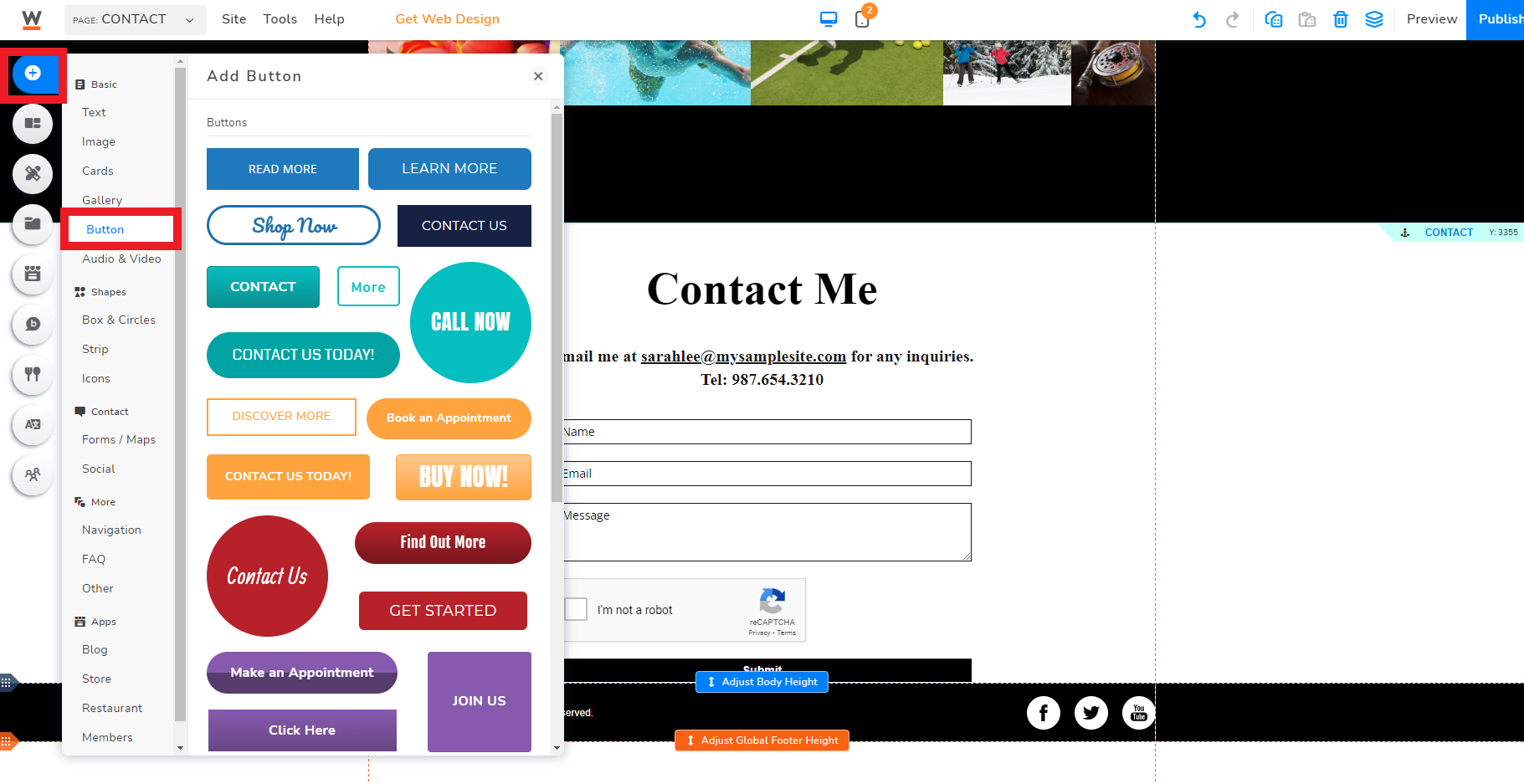
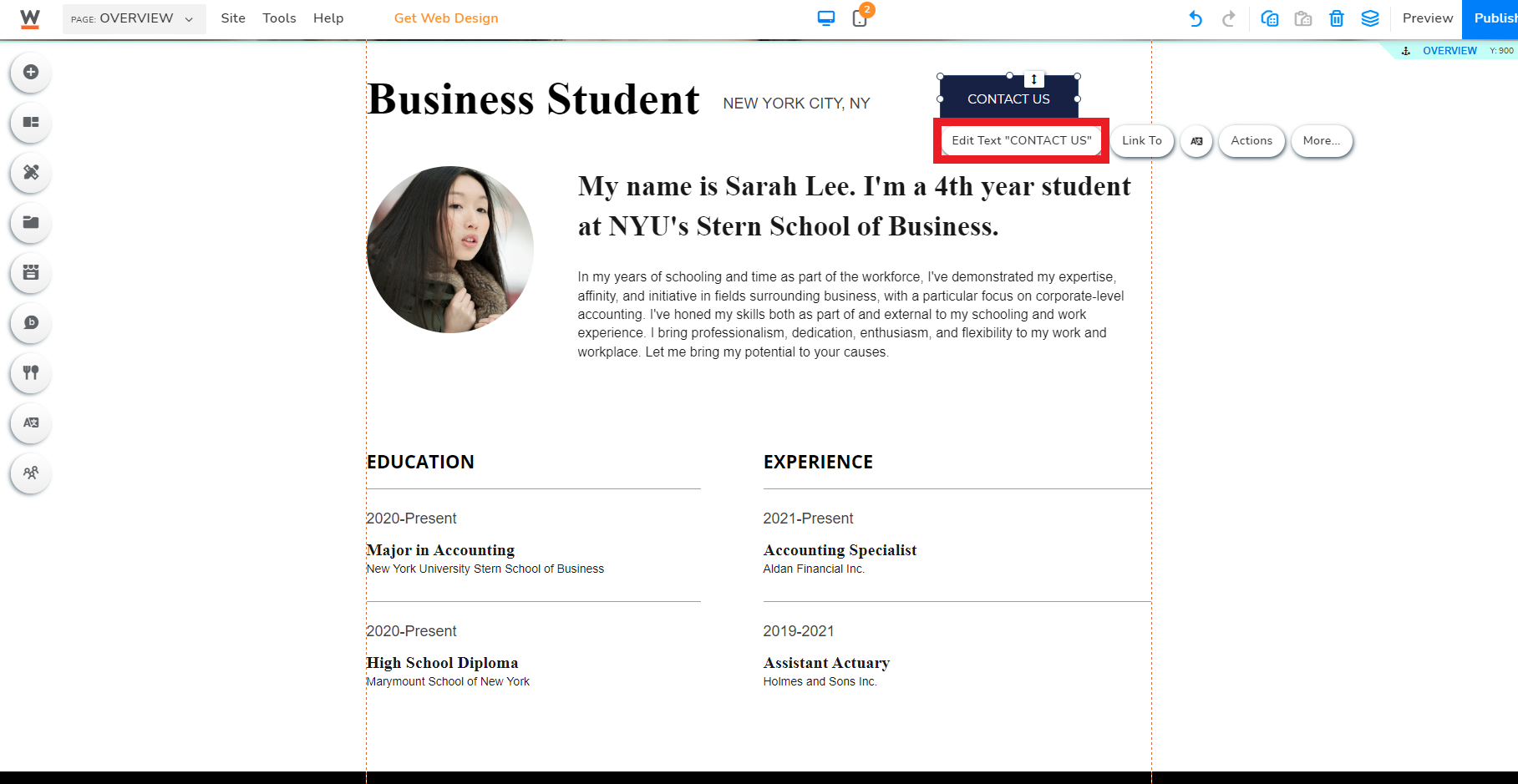
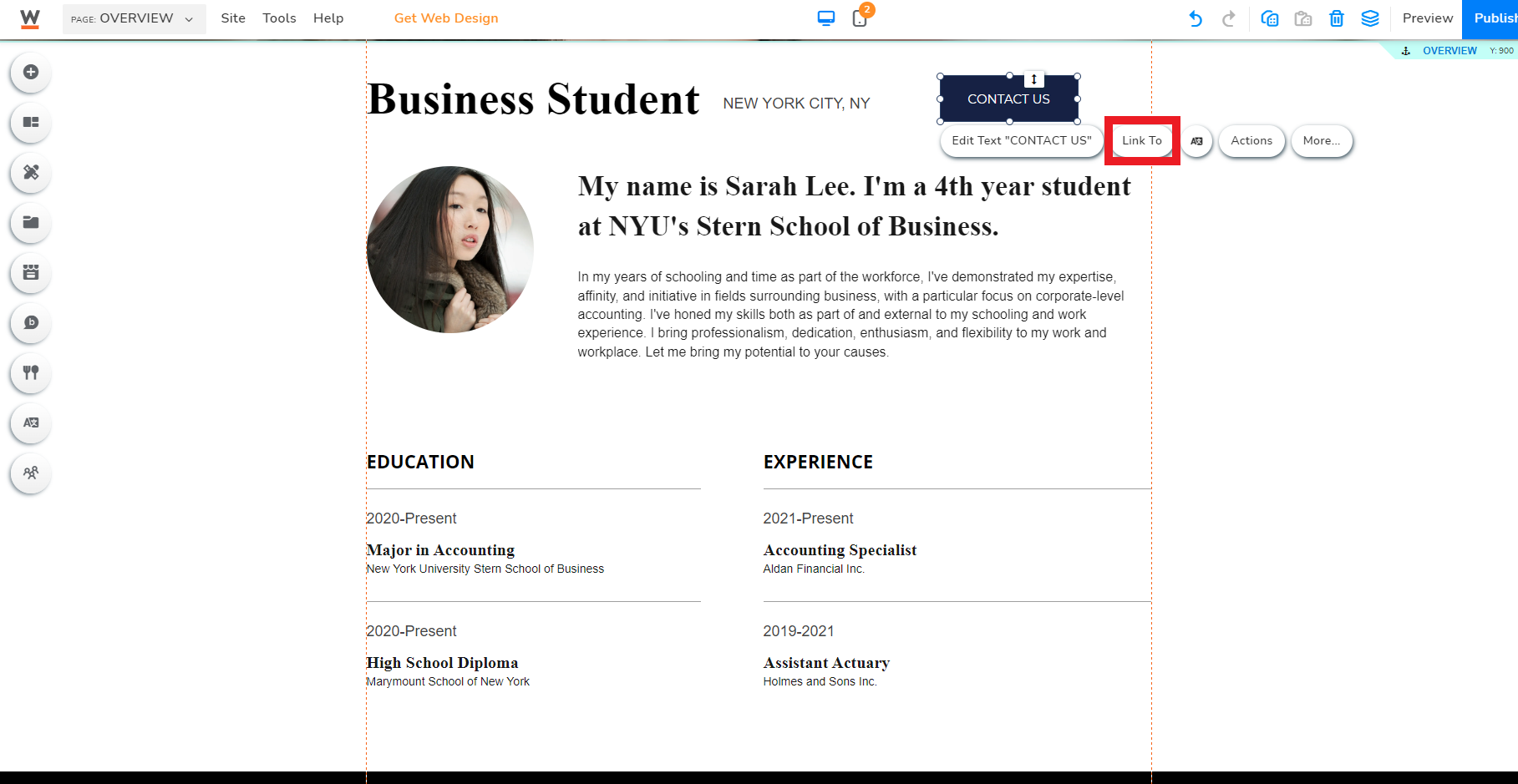
With your resume/portfolio site existing to make strong impressions on those who visit it, you’ll be wanting interested visitors to be able to quickly and easily contact you in the cases when they want to inquire about working with you, or directly hire you for their projects. If your contact information is hard to find or nonexistent on your site, your visitors will be disappointed and you’ll have missed out on potential opportunities. This is why you should consider adding your contact information to easily accessible locations on your site, such as in the footer of your site, or give your contact information a dedicated page with a prominent link to it in the header of your site.
Recommendations and Testimonials
People are inclined to take the word of others greatly into account when they’re making decisions and considerations. Think about how you pick out where to shop, eat, or hire services from: you very likely look at reviews and consider them far more often than you don’t. This is why including people’s testimonials of working with you in the past, or how you completed previous projects for them, can be a great contribution to the overall content of your site. The necessity of this section on your resume website depends on what sort of industry and work you want to work in. If you’ve had previous experience involving copious interaction with clients and/or peers, you could invite them to write about their experiences with you for you to feature on your site. Of course, it’s ultimately up to you to decide if you’d like to do this, but if it fits what you’d like to definitely add this to your resume site!
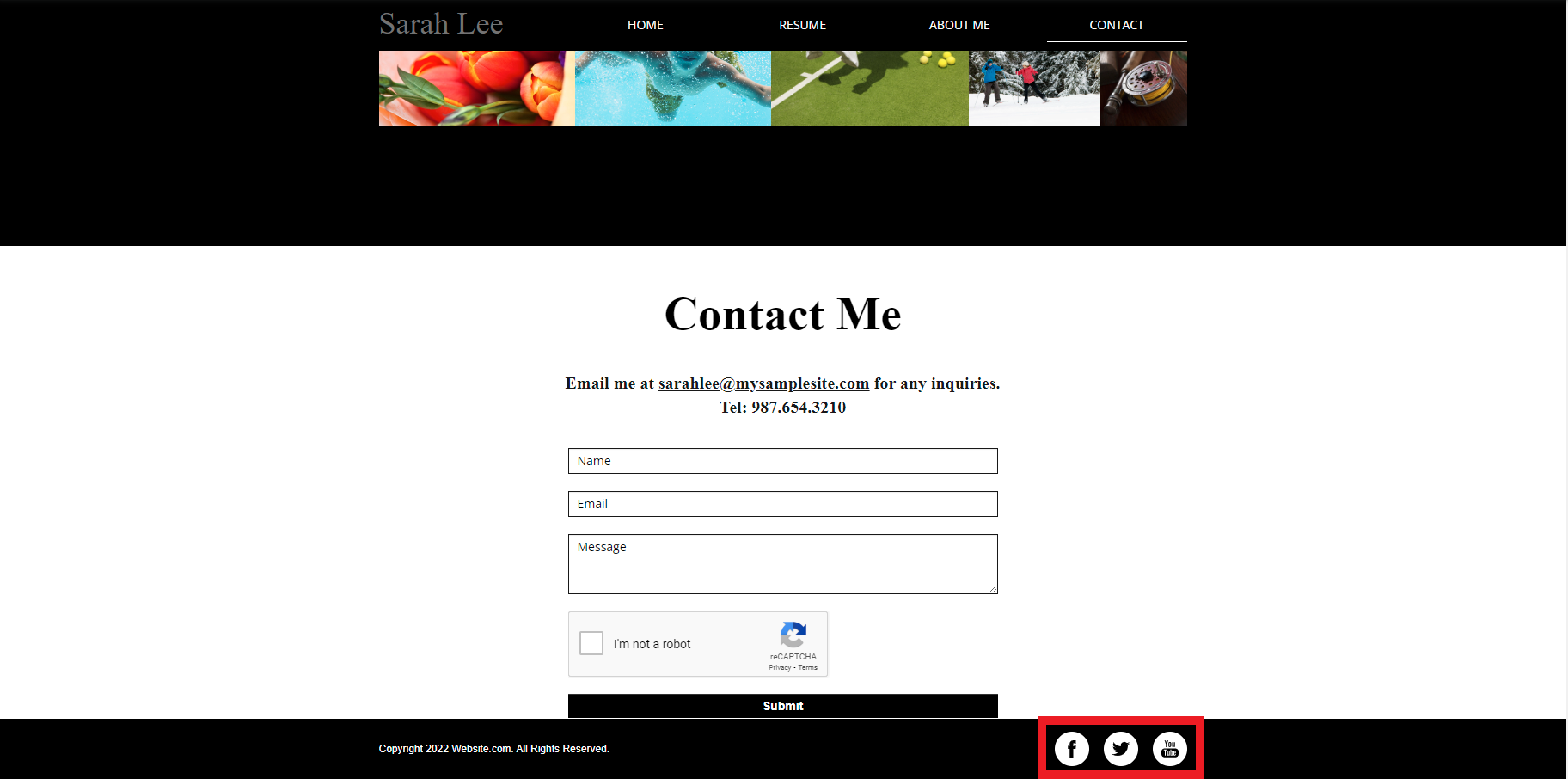
Link Your Social Media and Online Presence
Depending on the sort of work you do and which online social channels you’ve maintained a presence on, you’ll want to link your professional profiles on different platforms to your site. This lets your resume viewers further gain a well-rounded idea of how you represent yourself and what you bring to the table with the overall work you do and presence you maintain. Those who work in professional fields would benefit the most from linking a maintained LinkedIn account, alongside professional accounts on other platforms, to their resume site. Those who work in more creative fields would benefit from linking accounts on platforms upon which your work is displayed, such as Facebook, Twitter, and Instagram.