How to Choose Your Website Fonts
Choosing fonts for websites can prove to be a bit of a challenge for many people regardless of how experienced they are with creating and designing website pages. It’s not just the colors and design of your website that give visitors different impressions, but the font of your text too. Choosing fonts has a lot of influence over how your website presents itself to your visitors, changing the look and feeling of a site’s first impression. Picking the right fonts has the power to elevate your website to make positive, strong, and memorable first impressions on your visitors. Picking the wrong fonts, however, can bring the rest of your website down and make your website, no matter how well written your content is and how well designed your color schemes are, unappealing and thus unsuccessful.
In this article, I’ll be talking about important considerations and priorities you should keep in mind when looking for and selecting fonts you plan to use on your website. I’ll answer common questions, explain the reasoning behind the decisions you should make, and provide you with helpful resources that’ll help you find the font or fonts that best fit your needs.
In this article, we’ll be talking about:
Considerations For Choosing Fonts
Font Accessibility
However, it’s important to note that if you want to use the exact same font from Photoshop on your website as the font of your titles or headings, for example, this might not work, and it might not be possible to have text on your site typed out and displayed in the Photoshop-specific font. This is because many fonts are only visible and usable in Photoshop, and these fonts might not be compatible with being used and displayed by the website builder that you use, or devices running on certain operating systems won’t be able to properly display your chosen fonts. These two potential sources of problems represent accessibility issues for your visitors. Even if these fonts are able to be imported from Adobe’s services to other locations like your website, use of many Adobe fonts are locked behind subscription plans, which represents a new monthly expense that you’ll be reliant on paying just for your site to appear the way you want it to. These reasons are why it’s important to consider the overall accessibility that you and your visitors have to fonts that you use on your site.
Feeling and Mood
Simplicity of Choices
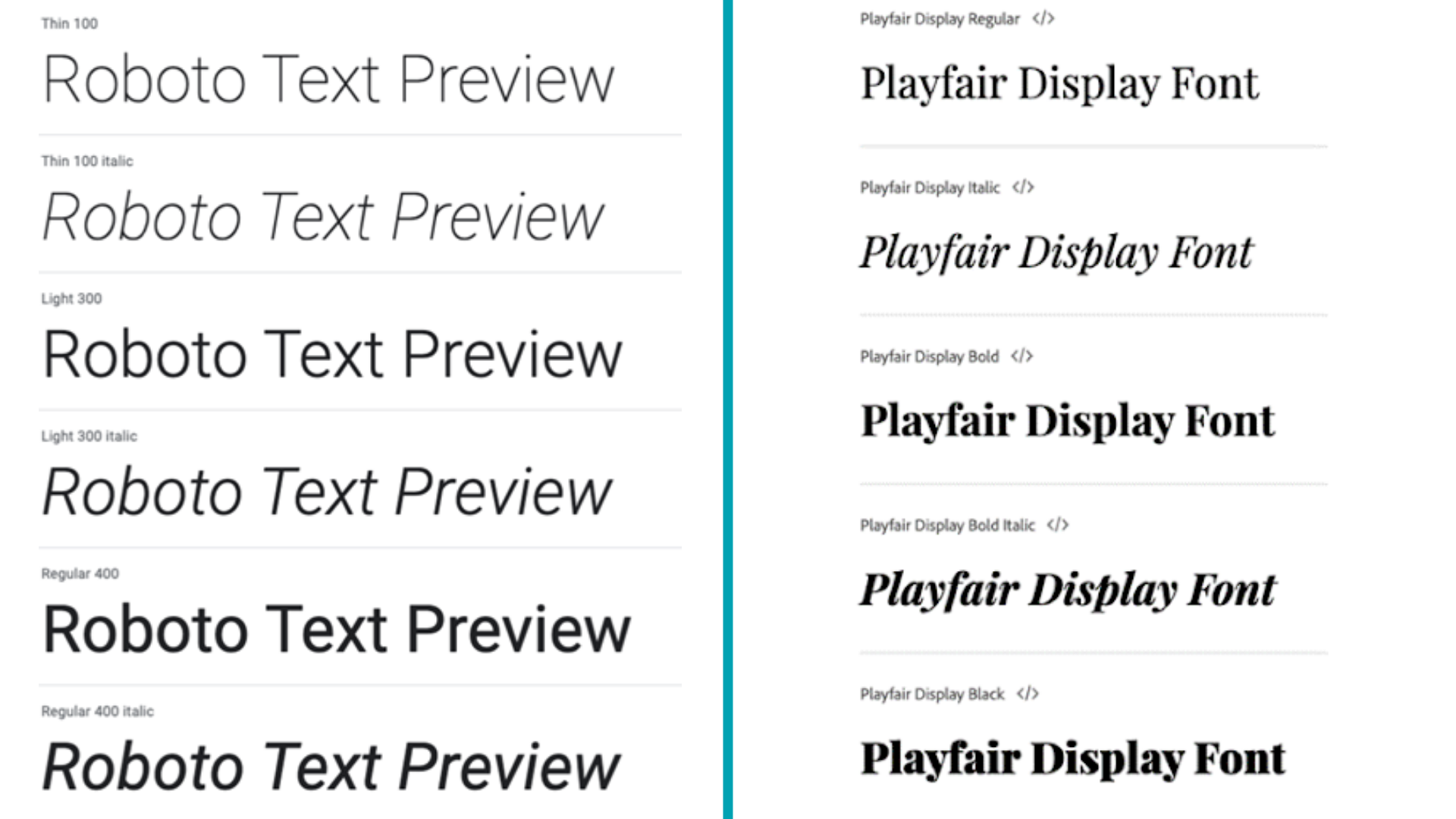
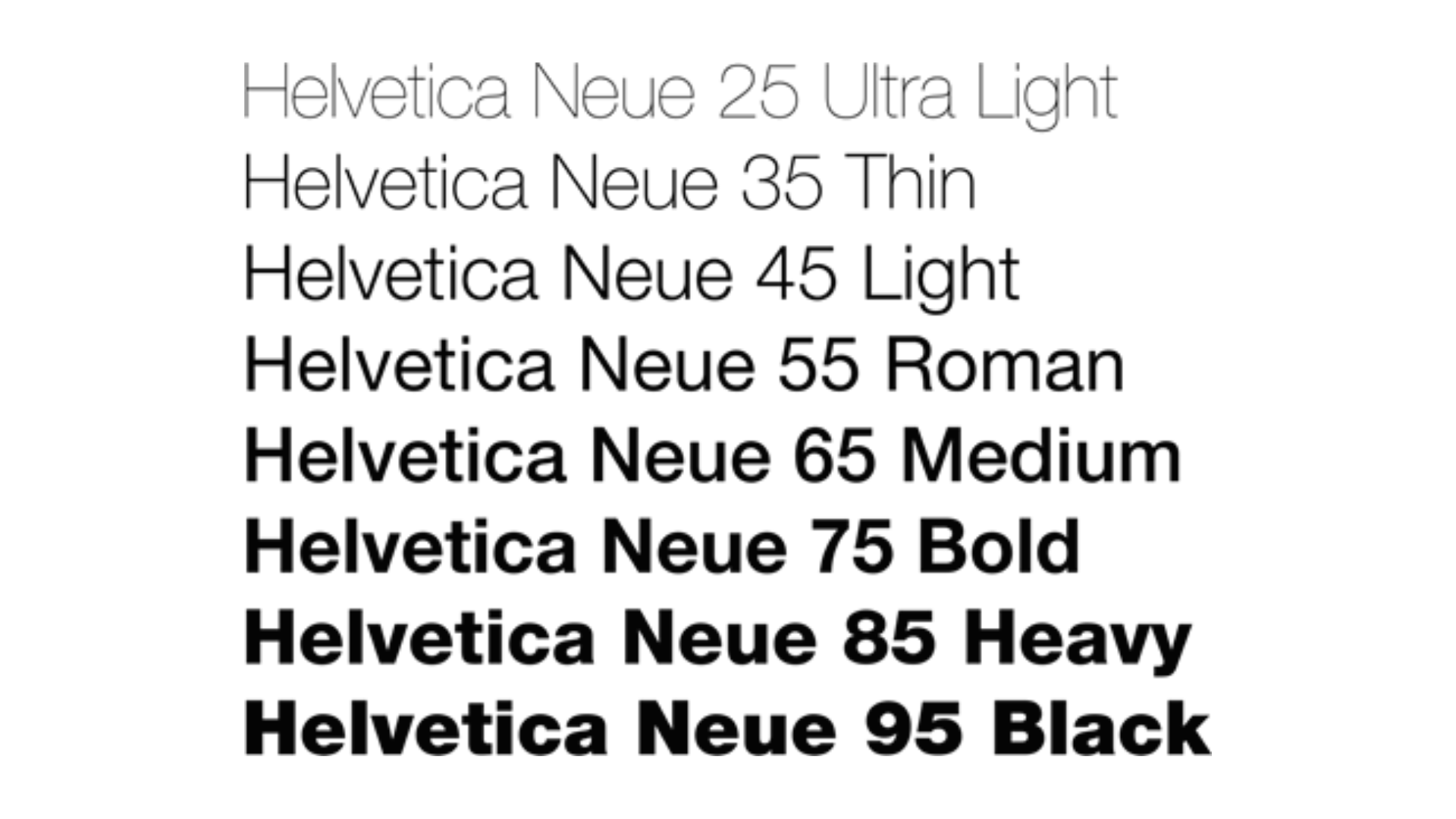
Variety Within Fonts
How Will You Use Your Fonts?
Length of Use
Short-Term or Brief Use of a Font
Long-Term Use of a Font
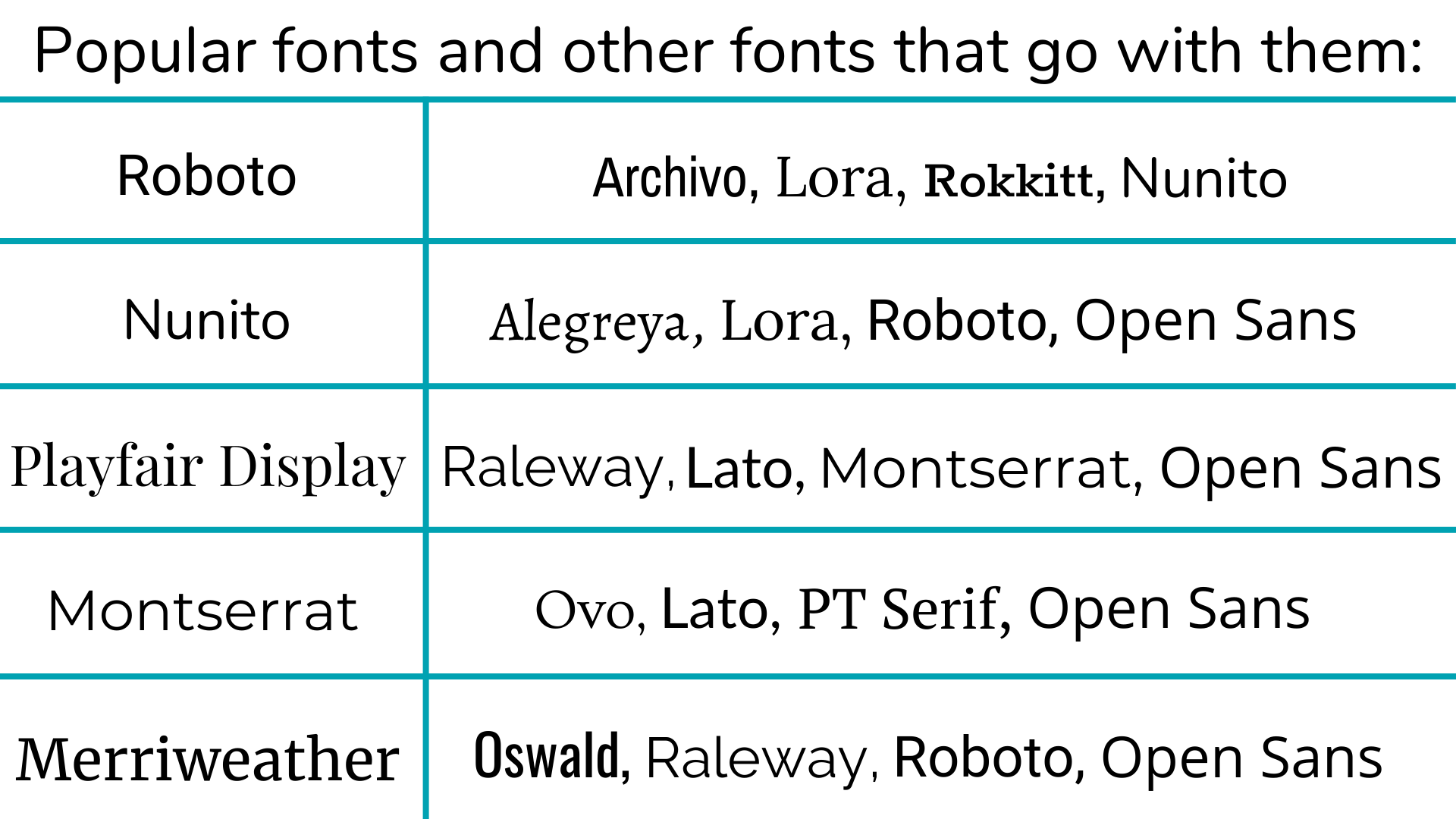
What If I Want To Use More Fonts?
Font Choosing Steps
Finding Ideas
By understanding what about these font usages have appealed to your eyes as a reader, you can gain an improved understanding of what features of fonts, from letter thickness to the slant of lines and anything in between, appeal to you as a site visitor. Does the font combined with its content give you a cohesive feeling that makes you engage more with the written content? Does the feeling of the font resemble something else that would intrigue readers? These questions, and countless others that may come to you, can help you understand what makes font usage appealing to readers of its content. From here, you can apply your understanding to form a firm foundation upon which you can begin to build your own font selection process.
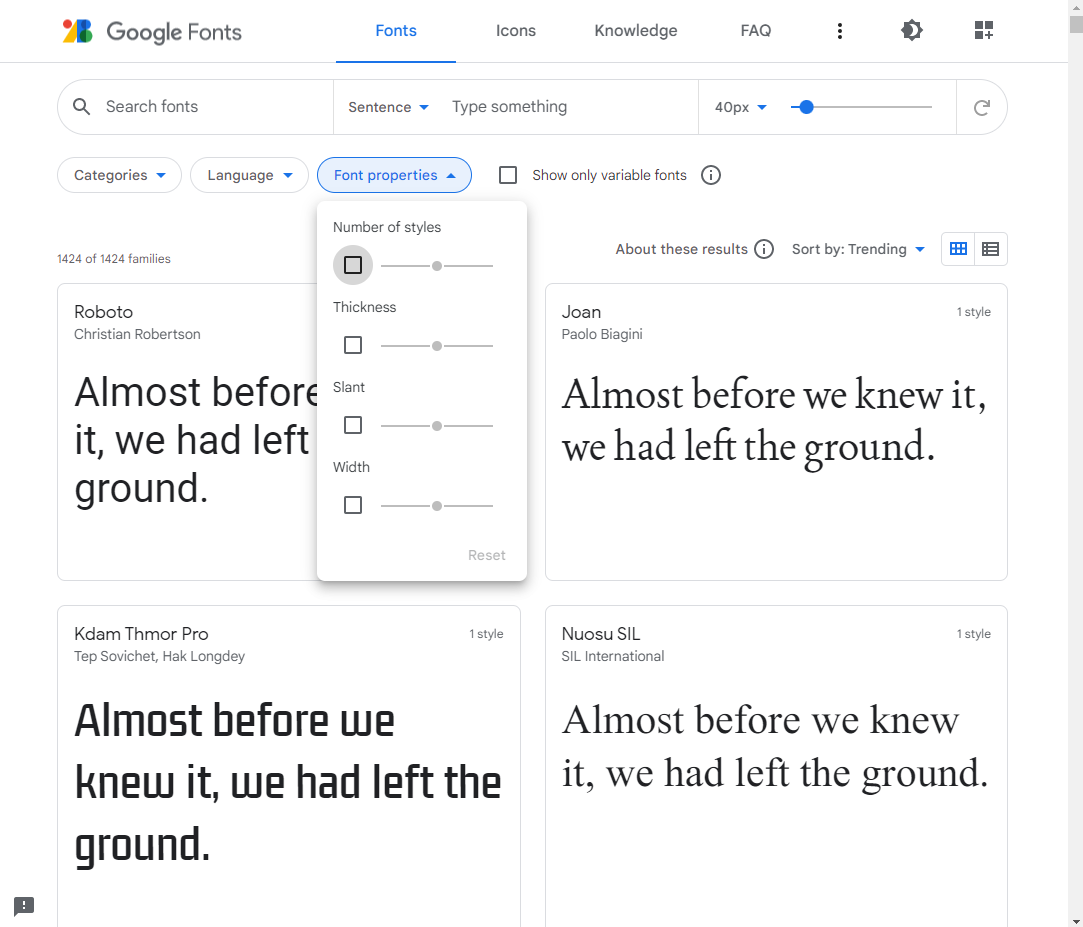
Google Fonts and Using Online Resources
A convenient feature with some font databases like Google Fonts is that you can directly download and import fonts from their site onto your computer to use in other apps like Photoshop. Once downloaded, these fonts typically come as ZIP, RAR, or 7z files. Simply right click the file and press the “Install” option that appears on Windows, or double click and find a “Install” option in the corner of the preview that appears if you’re using Mac. From here, the font will be added to your system-wide Font Book, and you’ll be free to use these imported fonts for anything you could think of. Open access to fonts at your convenience gives you the freedom to, for example, design your logo in Photoshop, or create promotional material to use on your site.
You’ll likely be drawing on these font databases for most if not all of the time you spend searching for fonts, so it’s best to familiarize yourself with how these different sites work, what they offer, and how they can help you find suitable fonts for your site.
Yours and Others’ Tastes
Along with looking at applications of different fonts, think about if you have any ideas or expectations for fonts that aren’t directly taken from websites you’ve seen. Maybe you realize that you have a preference for rounded letters, or you’re looking for fonts that give off a straightforward feeling. Make note of these ideas so that you have a clearer and more developed idea of what font you’d like to find. The more details that you define about your preferences and what you’re looking for, the quicker and more efficiently you’ll be able to browse and find fonts that fit your website and your expectations.
If you feel that your own taste in fonts could benefit from having other opinions considered in tandem, or if you simply want to hear others’ thoughts on font usages that you’ve encountered, don’t be afraid to ask those around you about what their impressions are of different font usages. Whether they have web design or font selection experience isn’t important, and in fact, asking various people with varying ranges of experience in web design and working with font selection could work in your benefit, where you’re able to hear the thoughts and opinions that people from different backgrounds have on fonts you’re interested in using. Maybe your colleague experienced in web design thinks a font you’ve chosen is a good choice, but do your relatives that are more similar to your actual demographic of website visitors think the same? Hearing from more viewpoints might inform you on which fonts are better choices over others.
Something that you should consider for using fonts is how it affects the performance of your site. WordPress allows you to use custom fonts on your site and gives you freedom to design your site however you want to, but these custom fonts might also slow down the loading speeds of your site, which can greatly impact your visitors’ site experience. If you’ve built a WordPress site that also uses custom fonts you’ve uploaded, I’d strongly suggest you install caching plugins to reduce your page load times, and I’d also suggest you find a site host like Doteasy. They offer server-side PHP caching for improved efficiency and flexibility in letting sites install extra caching plugins to enhance their WordPress site functionality. They helpfully offer a WordPress Resource site sharing theme and plugin recommendations that anyone can use, and I also know from personal experience that their in-house support is very knowledgeable when it comes to WordPress. They also seem to have direct involvement with WordPress and its resources, as they’ve sponsored WordCamp events, which are WordPress community gatherings, in the past. Overall, they seem to be a solid and reliable place to host a WordPress site.
Closing Thoughts
After you’ve found the perfect font, make sure to implement it consistently across your site’s pages. If you’re unsure about whether the font fits your site, you can always compare the overall presentation of your site to other sites with fonts and designs that you find appealing, or look around online for resources like compilations of appealing website designs and other articles about selecting fonts for your site that demonstrate the sorts of designs found to be pleasing and effective at drawing in visitor attention. Want a review of the basics? Take a look at this article about the basics behind choosing fonts for your website.
With the right font on your site, and equally effective visual and color designs, your website’s quality and appeal can be elevated to give you an edge over competitors and let you define your site in the minds of your visitors and readers.