How to Choose Your Website Colors and Layout
When designing a website, almost anyone will wonder how to create the most appealing experience for their visitors. A major component of a site visitor’s experience is unsurprisingly based on the design of a site, where a visitor’s first impressions of a site are solidified between 0.2 to 2.6 seconds of first arriving on the site and are 94% based on the website’s design. The short timeframe and significance of a site’s design in influencing how visitors think of a website, and thus whether they’ll spend any time interacting with and consuming your content, makes the question of your site’s design something you should never overlook.
For this article, we’ll specifically be discussing the efficient usage and importance of color schemes when designing a pleasing website for visitors. For a discussion on your website’s navigation streamlining and ease of use, take a look at this article of mine where we go over 5 simple and useful tips to designing your website. For tips on website layouts, content, and more, take a look at this article where we discuss the importance of website content layouts and expand our discussion to include how often you should post and what you should focus on when running a blog.
Some might wonder what would be too complex or difficult to pull off, while others might settle for a very simple design and leave their website at that. In truth, designing your website’s color scheme isn’t a completely surface level task that can be done well when approached without planning. The good news is, it’s also not as complex as some people think it is, and helpful tips and tricks can help you a lot with picking your website colors.
Make Pleasing First Impressions
The Importance of White Space
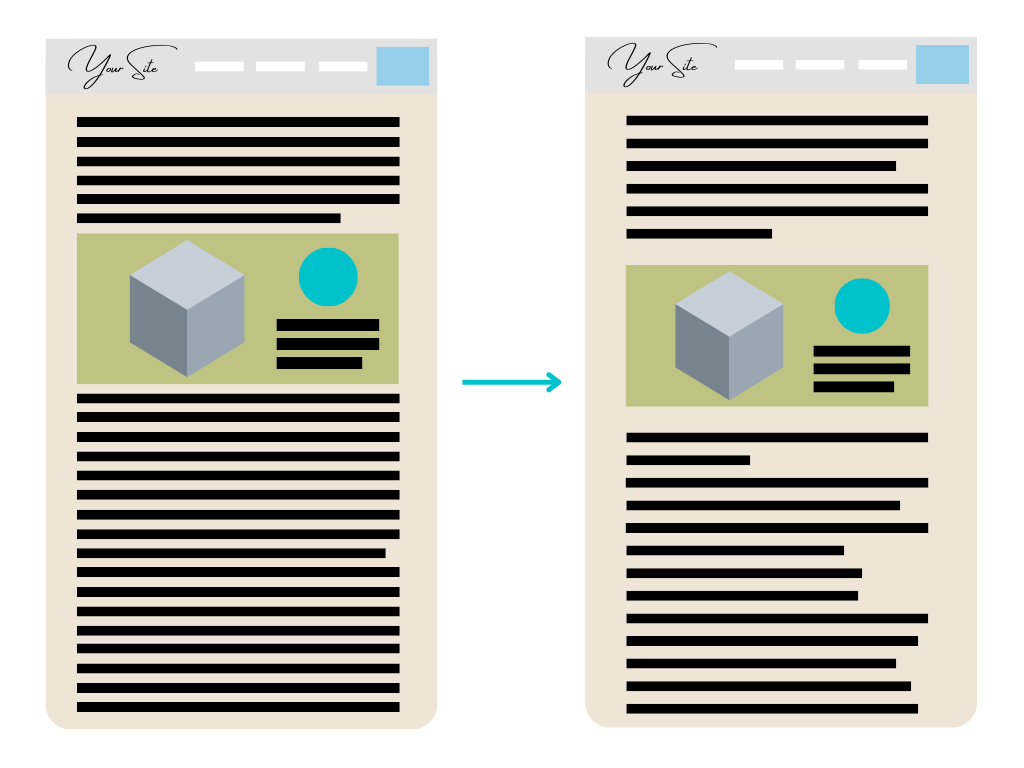
I’ll be using the term “white space” to refer to any open space on a website’s page that’s meant to space out content and contribute to the overall design of the site. Even though the term says “white”, white space as I’m referring to it doesn’t have to be the color white, and can easily be other colors like creams, shades of gray, or black, depending on any website’s individual design. Every website needs some white space to give its content breathing room, as demonstrated in the image below. A little more white space can make a lot of difference in terms of how visitors see your website.
Balance Your Colors
From my experience, I’d advise you to pick one color, and around this color, you center any other color design decisions you make. Don’t make things too colorful, as that will feel overwhelming and unpleasant to your site visitors. At the same time, don’t go overboard and get rid of all the simple or gentle tones of your website’s color themes! Make sure to balance out your colors and designs so that your page isn’t overly noisy in terms of its visuals, while still maintaining a unique and pleasant usage of colors and open spaces that are basic simple colors.
Use Colors Consistently
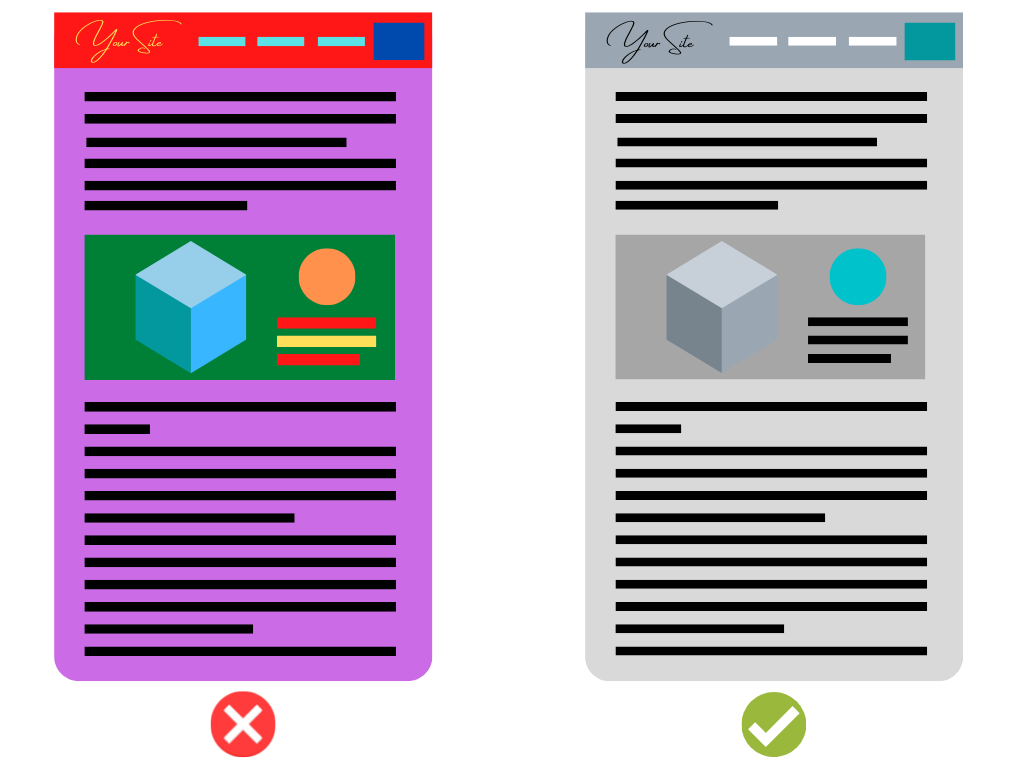
Consistent color usage is key to your visitors understanding how to navigate your website and being pleased by your visual consistency, and creating an overall professional user experience across your pages. They’ll come to recognize, for example, that links in your text are blue, buttons to the side of pages are green, and your header is cream colored. Your visitors would then be very confused and put off by your website design if you suddenly changed your color scheme on other pages to have links in your text as green, buttons to the side of pages as pink, and your header as gray. Imagine yourself encountering such a color scheme change on a website you’re visiting: wouldn’t you feel confused and as if the website is of lower quality?
Abrupt color scheme changes would displease your visitors due to the sudden change to the visual and navigational clarity that they’d originally been adapting to, and give your users the impression that your website is not of high quality, which might seriously impact whether your visitors stay on your pages or engage in your content. You would never see abrupt color inconsistencies of website elements on proper websites, from fast food chain pages to established furniture warehouse websites, because of the professionalism that these websites maintain. You should do the same and aim to give your visitors as great a sense of quality and professionalism as possible through the website that they’ll know of you through. When you come up with a way to use your color scheme on recurring elements of your site, stick with it and stay consistent across the different pages of your website.
Connect Colors to What You Do
What Does Your Website Represent?
Cohesive Concepts
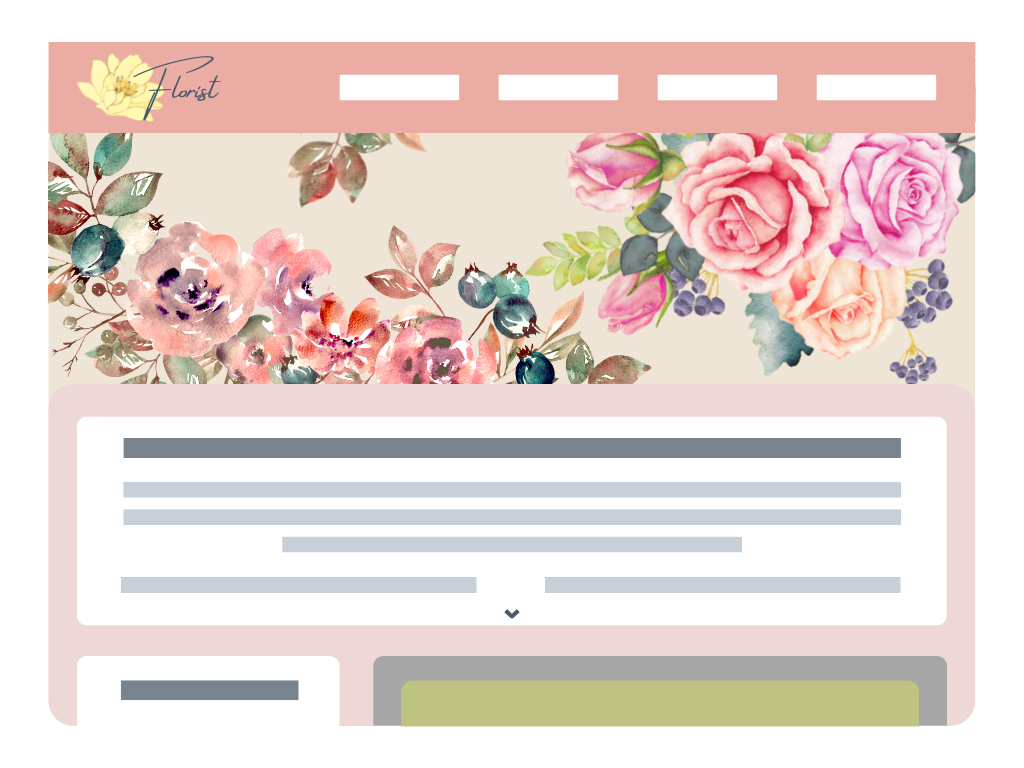
Cohesiveness of colors with your branding can make a strong impression on your website visitors. Put some thought into how color schemes can compliment what your website stands for. It can help you really connect with or sway potential clients to give your business the support and love it deserves!
Look For Inspiration
Your Own Inspiration
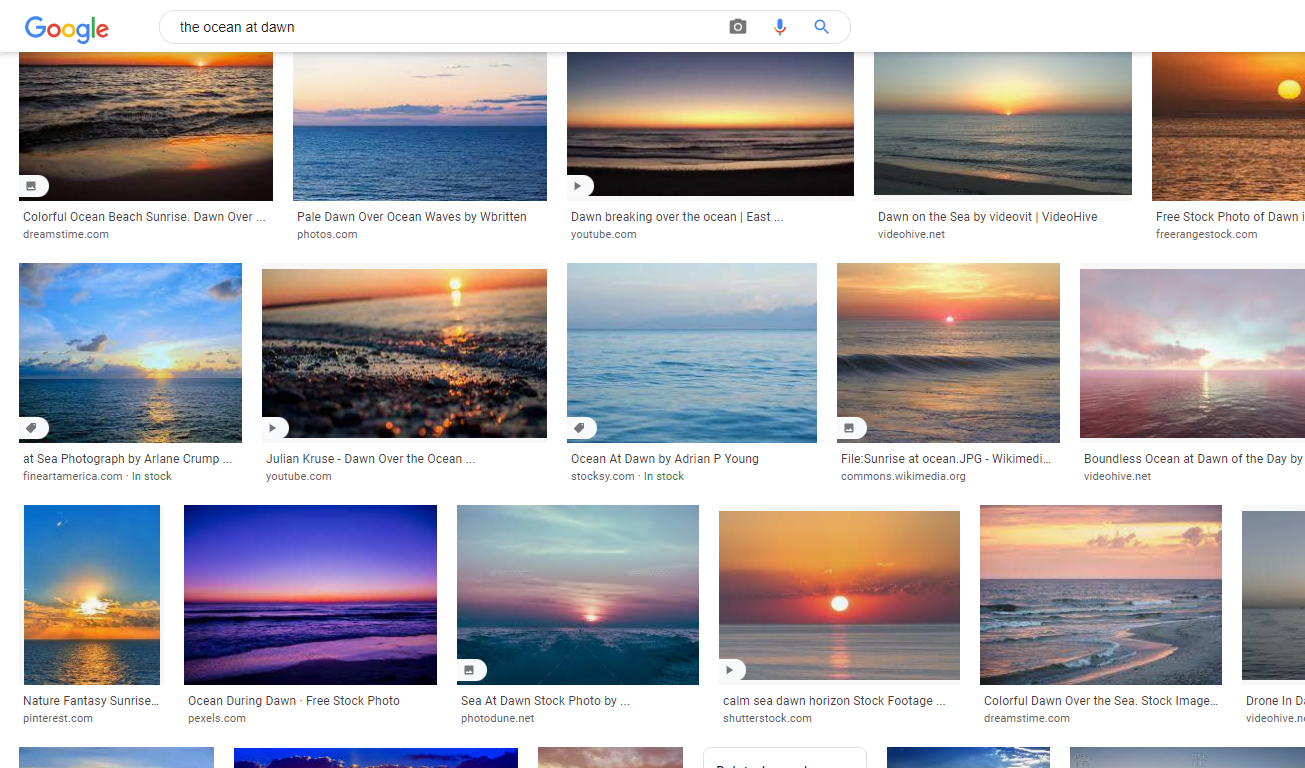
The World Around You
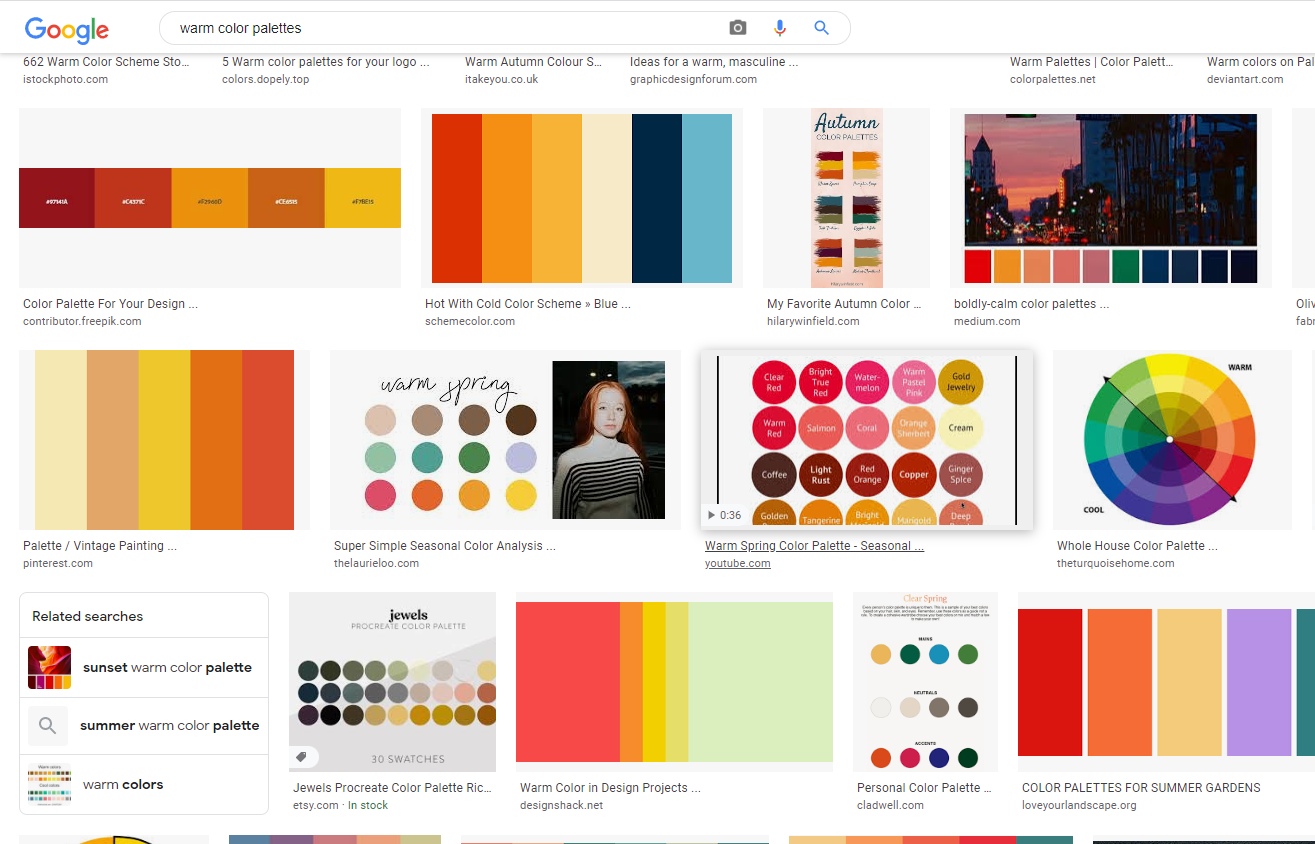
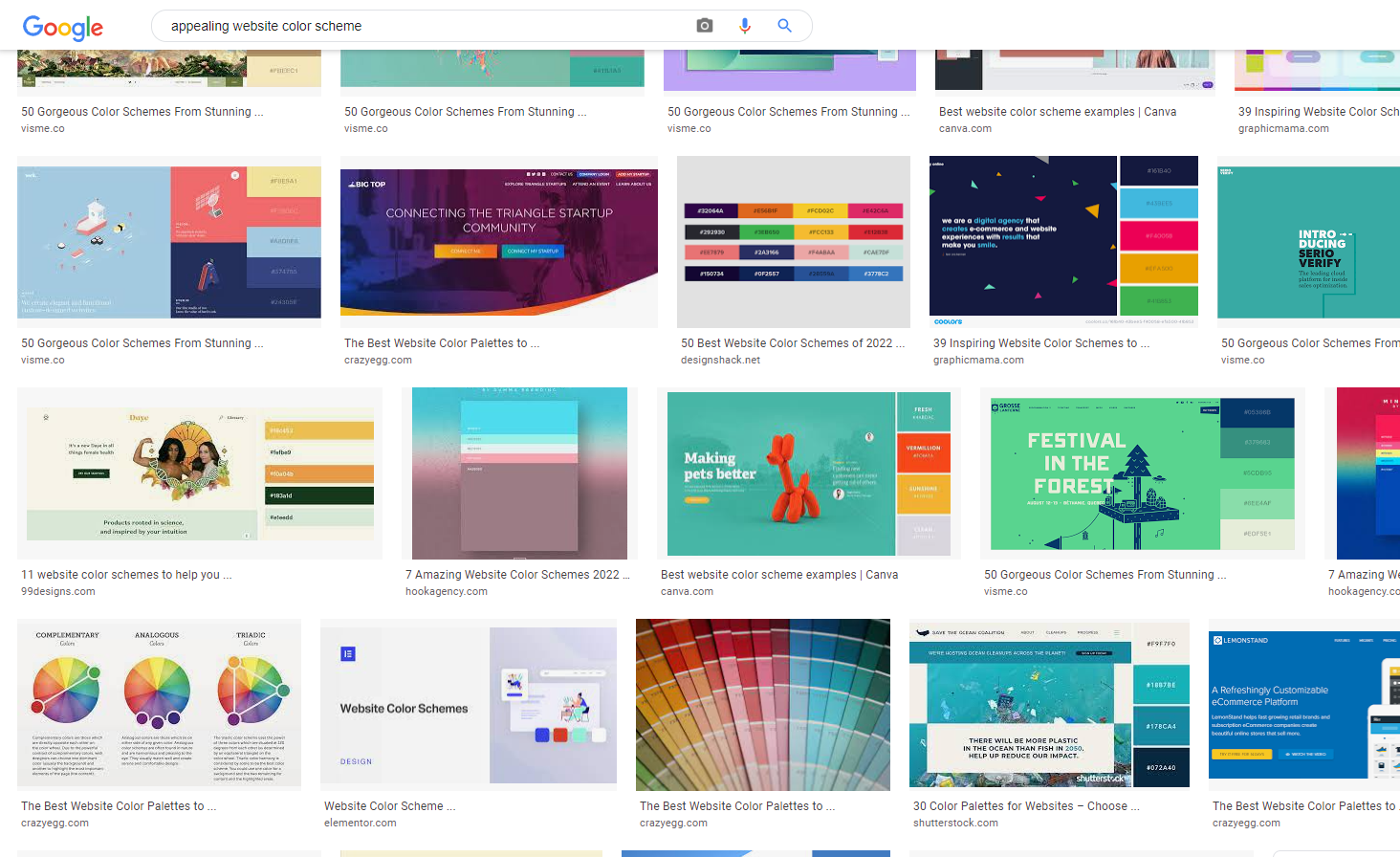
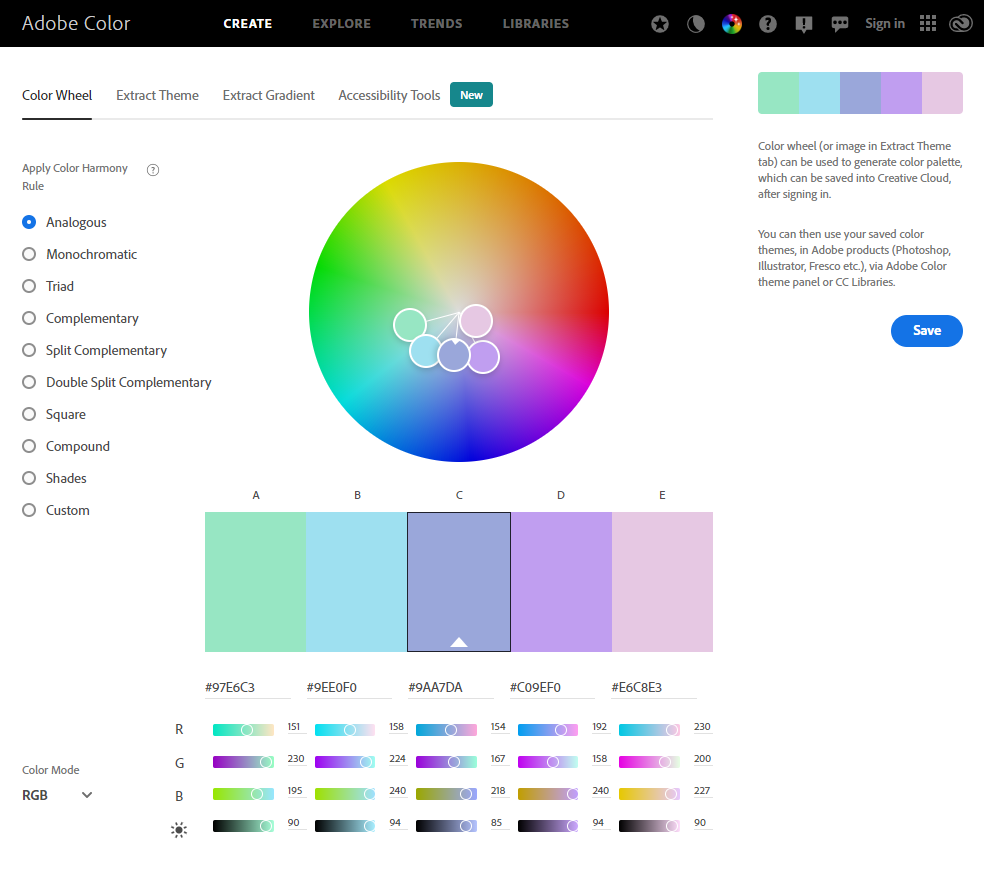
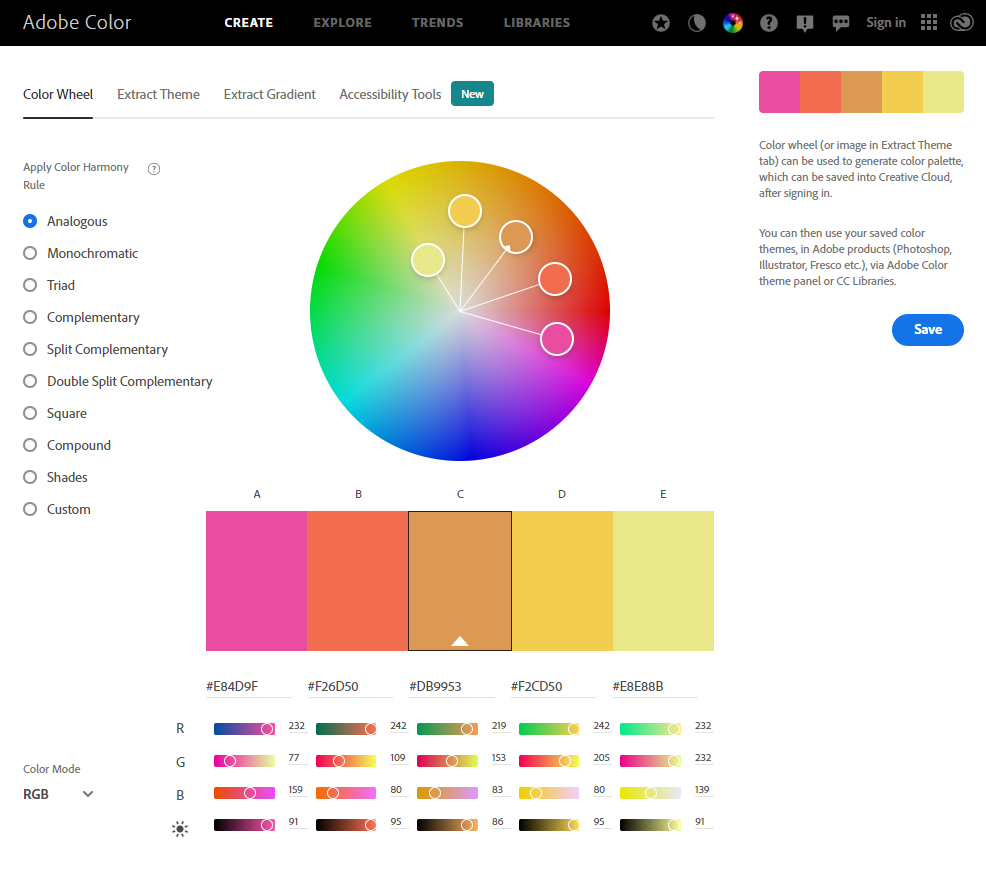
Premade Color Schemes
Quick and Accessible
Harmonized Colors
Premade Color Schemes and Website Building
Those that fall into the category of wanting many included color schemes to choose from will probably want to look for website building and design services that include a wide range of preset templates and design features to choose from and use hassle-free. For this need, I would recommend using website.com’s website builder, which is free to use but can also be bundled with a variety of website hosting plans. When I first started using their services, I found myself pleasantly surprised by their hundreds of preset website designs with preset color schemes available for me to use, so I never had to worry about whether my website’s design would be appealing to visitors. In my experience, it’s great for beginners and experienced website creators alike that are looking for a streamlined drag-and-drop website building experience, and it gives you a solid starting point to design a great website.
WordPress may offer more overall freedom in designing your website, but it comes at the cost of a lot more learning, experimentation, time, and effort invested into learning how to design your desired site. This is why I’d recommend website.com’s website builder to people who want a more simplified and condensed website building process. I’d also recommend their website builder to anyone who might not be entirely confident in their website building abilities just yet, but still wants to create a presentable professional-looking site to make the strongest impression possible on their site visitors and clients.
Staying Original
Closing Thoughts
After reading this article about color usage on your website, some of you might be wondering about another aspect of website design: how to select the fonts you use around your site. I’ve got you covered! You can read about the basics of thinking about and choosing website fonts, and you can also read about important factors to consider when choosing fonts.