11 Web Terminologies You Need to Know
Web design, much like every other industry, is filled with jargon. If you are planning to build a website or redesign it, you will probably want to equip yourself with some of the common terms. It will make your life much easier when communicating with web developers and designers.
Web Design Vocabulary List
Elements you will see on a web page
1. Homepage
A homepage is like a book cover, the exterior of a restaurant, this is the face of your business online. At first glance, your website visitors should quickly identify who you are as a company/organization, what you do, and what you can provide. This is also where you provide basic, but important, information to your visitors to guide them through your website.
2. Header
A website header acts as the central hub that guides and directs visitors when navigating the website. It is located at the top of each web page, and typically contains the company’s logo, homepage navigation link, and website navigation menu.
A website menu is a series of organized lists of selected links that allow visitors to navigate between different web pages within a website. Website menus are typically presented in several ways depending on the design.
- Dropdown Menu—Ideal for websites with a lot of content.
It is a list of additional links (child pages) that will open up when a visitor hovers over, or clicks on, a menu item. - Hamburger Menu—Used in mobile web design, but also adopted on desktop web designs.
It is an icon made up of three horizontal lines that open up and transform into a menu when visitors interact with it. - Sticky Menu—Ideal for longer web pages
Once activated, the website menu will stay at the top while visitors scroll down the web page. Your website visitors won’t need to scroll all the way to the top or click the “Back To Top” button to get to the menu. - Sidebar Menu
Same menu functionality, but appearing on the left or right side of a web page instead
4. Hyperlink
Hyperlinks are another way for visitors to navigate from one page to another. These could be presented in different forms, most commonly as text links, which are underlined and presented in a different color. You could also embed links to images, highlighted with words, symbols, or colors to make them obvious. Or, in the form of a button.
Regardless of which format you opt for, remember to make these elements visually in contrast with others, with a kind of hover state (e.g. cursor change) to indicate the element’s clickability.
A website footer is a section that stays at the very bottom of each web page. It can be used as the ‘last chance’ to encourage visitors to navigate to other sections of your website, to make contact, or sign up to a mailing list (if have).
There are no standard rules when it comes to designing a website footer, how it looks depends on what the website owner prefers. That being said, a footer typically contains information such as copyright notice, a few navigation links, disclaimers, social media icons, contact information, etc.
Terms you come across when building a website
6. Domain Name
A domain name is like your name, it is part of the URL link of a website representing who you are. Examples of domain names: google.com, netflix.com, adobe.com, youtube.com, etc.
It represents who you are. It should be easy to pronounce, spell, and as simple and short as possible. The goal is to make it easy for people to remember so they can type it down and access your website directly.
7. Hosting
Two crucial components of a website: domain name and hosting. If a domain name is the name of your website, the host is where your website will be living on. This is where you store everything, the texts, the images, the videos, etc.
It is essential to have both domain name AND web hosting for a website to work and be available to the public.
8. URL
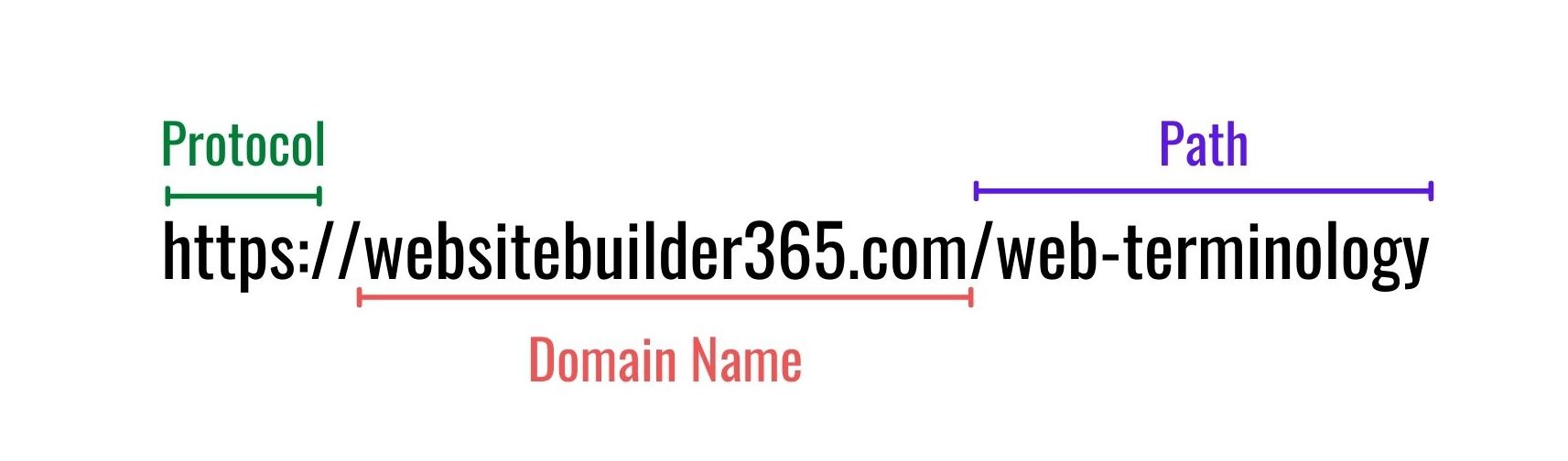
URL, the acronym of Uniform Resource Locator, is the information your type in the web browser address bar to access a specific website. The URL structure can be really complicated, but to understand the basics of it, we can divide a URL into three parts:
- Protocol, the http:// or https:// part of a URL, which tells the web browser the type of server a web browser will be communicating with.
- Domain, arguably the most important part of a URL. This is the name of a website that comes after “www.” representing who you know. If someone asks about your website, this is the part you will tell them.
- Path, sometimes also known as “URL slug” is the last part of a URL. A URL path is basically everything after “/” following the domain name, representing a specific web page within a website. By default, the path is identical to how a web page is stored on the domain server—the title of a specific web page.
9. HTML, CSS, JavaScript
HTML, CSS, and Javascript are common web languages used to make websites, each with specific functionality for achieving different outcomes.
HTML, which stands for HyperText Markup Language, provides the structure of a website. It is used to identify the different types of web page elements like titles, paragraphs, links, and images. It is the skeleton of a website.
CSS, the acronym of Cascading Style Sheet, is used to provide styles to different web elements. It works hand-in-hand with HTML codes by adding a visual set of rules such as font, font sizes, colors, dictating the format, layout, and presentation of a website.
JavaScript, the most popular programming language, is a scripting language that controls the behavior of a website. It allows web developers to create dynamic and interactive elements for a website.
10. Content Management System
A content management system (CMS) is a software program that allows users to create, edit, publish, store, and manage content. CMS like WordPress are full-blown platforms ideal for larger enterprises and organizations. They come with enormous capabilities and the freedom to customize a website, but might require some coding knowledge for more advanced customization.
11. Website Builder
Website builders are all-in-one website building platforms. Website builders such as Website.com are built with ease-of-use in mind, an ideal option for total beginners and those without any website building and coding knowledge.
It is, however, less flexible and offers fewer functionalities when compared to CMS platforms. But still powerful enough to build a professional website for small to medium-sized businesses and organizations.
Click here to know more about CMS and website builders, and see which one works better for you.