5 Tips to Improve Your Website Design
With all the available tools and templates making website building a lot more easy and accessible, we can pretty much say anyone can now build a nice-looking website for their business. But to get your website noticed by others? That will require some time and effort.
A good website is more than having great content and putting it online. It is a combination of multiple elements ranging from what content you are putting online, the design of web pages, to the backend technical aspect of your website.
Ways to Improve Your Website Design
The goal of having a website is to allow visitors to easily explore your product and/or services wherever they want. Having complicated navigation is the last thing you want.
Think and view as an average visitor when navigating through your website. Is it easy to get around the site? Can you easily spot the menu on each web page? Is the navigation too clouded with elements?
Designing simple navigation should be among your top priority. After all, a website with poor and confusing navigation will only push visitors away. The easier it is for people to get around and access what they want, the higher chance your visitors will stay longer on your website.
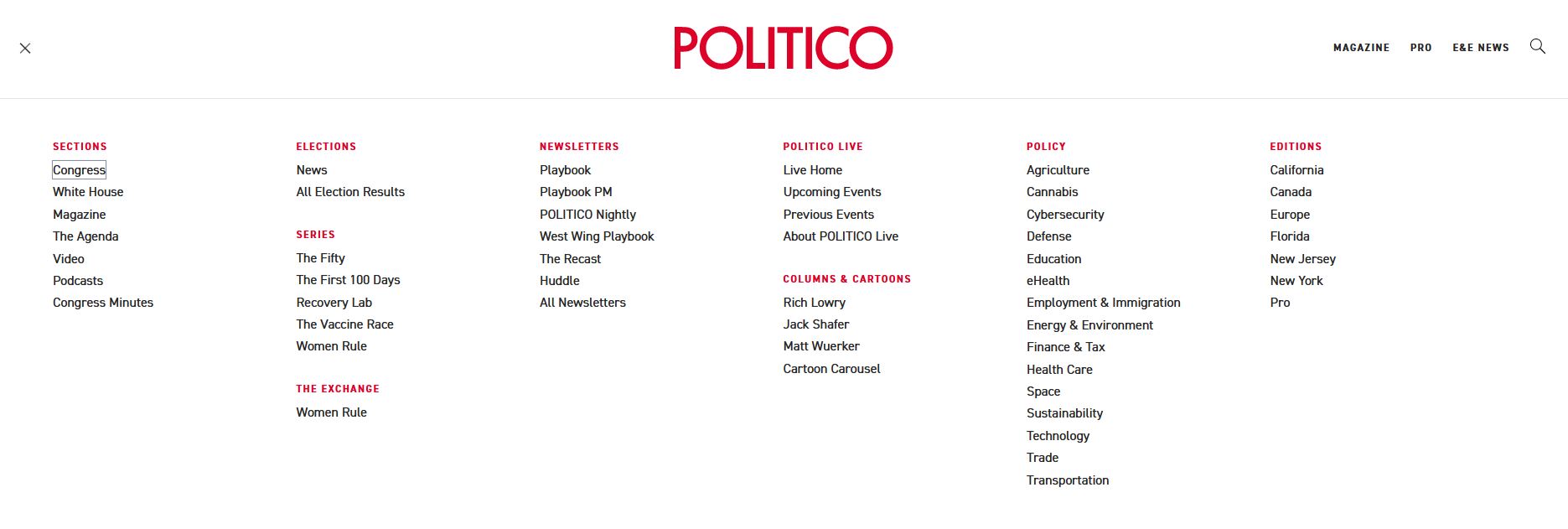
Politico has one of the cleanest navigation (a type of mega menu), making it very easy for their readers to discover and get to the exact section they are interested in.
Fast page loading speed
You might be surprised how fast a web page loads could determine the willingness of visitors to stay or even return to a website. For instance, studies indicate that 49% of people expect an eCommerce site to load in two seconds or less. Google studies also stated that mobile internet users will start abandoning a website if it takes more than three seconds to load.
When building your website and optimizing it for your mobile, make sure your web page removes things that could slow down your overall website loading speed. There are several things you can do, including:
- Optimizing images
- Removing unwanted codes
- Choose the “best” web hosting service
- Reduce plugins
You can also check out your website’s performance by using Google’s PageSpeed Insight to see what needs to be fixed.
Mobile-friendly or Responsive design
Believe it or not, there are now more mobile internet users than desktop ones. By December 2021, a rough 55% of worldwide internet users are browsing online with their mobile devices, while those using desktops only account for a rough 43%. Therefore it is important to have mobile-friendly or responsive websites if you want to up your website game.
While both mobile-friendly design and responsive design are aimed to improve users’ experience, they are actually working on two different things.
- Mobile-friendly—This is a shrunk or slimmed-down version of a desktop website. You can see it as a separate website solely for mobile devices, all elements shall be resized and re-formatted for smartphones and tablets.
- Responsive Design—These are websites that will adapt and accommodate different screen sizes. Elements such as text and images will automatically resize and reformat themselves so they can work and look well regardless of screen sizes. This is the ultimate web design approach, which is also the most complicated and costly one.
Not having a mobile-friendly website can hurt you in multiple ways. Not only could you be potentially missing out on a major chunk of website traffic since people can’t easily navigate your website on their phones. Google will also drop your website’s search ranking.
Remove unnecessary content
There’s a saying, “the more the merrier”. While that might be true in a lot of situations, the website is probably not one of them. In many instances, particularly when it comes to designing a website, less is more.
Nielsen Norman Group in 1997 suggested that a majority of people are more likely to scan than read web content word-by-word. Fast forward 20+ years, the scanning behavior has not changed despite changes in design.
What does this mean? You put a lot of content online, and these are all great content. But it doesn’t matter, since the majority of people only scan and pick out content. Instead, your website will be packed with words, leaving little space in between elements. This could be very overwhelming for them.
Go back to your website, look for content that is only at a “good to know” level. If the overall meaning of your website doesn’t change even after you have removed this “good to know” information, take it away.
Also, keep an eye on irrelevant stock images and overused words. These aren’t necessarily bad elements, but it also doesn’t add much value to your work. You might be better off without them if these elements are taking up much space.
Make use of white space
An often overlooked design element is white space—the area around web page elements that are free from any text, images, or any other design elements.
We use white space to connect relevant items or break up sections on a page. It is also useful to put emphasis on key elements by adding more white space around them.
The goal here is to increase users’ readability and experience on your website. Make use of white space to remove distractions and guide your visitors through the page. Your web page will be less dense, hence more visually appealing to your website visitors.
There are definitely a lot more ways to improve your overall website design. Whether which one works better for you depends on your needs and your website layout. These are the top five design aspects that I consider extremely essential to improve your layout and user experience of a website.
If you already have a website, that’s great! You can start implementing these tips to improve your website traffic. If you don’t, no worries. It’s never too late to start building a website!
If you are seeking full control over your website, which might come with a steeper learning curve and require a bit more knowledge in website building and coding. Feel free to use WordPress, the most popular content management system (CMS) platform.
New to website building and thinking of a simpler solution? Website builders like Website.com will be your go-to option. One major downside is that these platforms tend to be less flexible and customizable than CMSs, but still powerful enough to create a professional website.
Read the article to know which platform—CMS or Website Builder—might be more suitable for you.