Why is My Website Slow?
JavaScript-Related Issues
JavaScript is widely used as the code that keeps your site functional and interactive for your visitors. Without JavaScript on your site, you’d be missing lots of dynamic and interesting features on your site. However, if JavaScript is left unoptimized, it can actually delay your pages when they’re loaded by users.
When a browser tries to display a site page, it has to stop and load, interpret, then execute any files that it encounters. This process can be heavily delayed if your JavaScript is unoptimized, such as if you have far too many files to load. This is sometimes called “render-blocking JavaScript”, but there are fortunately solutions to this issue.
One solution is that you can check through your JavaScript scripts to see what you really need and what you don’t. By doing this, you can alleviate script bloat to lighten the load on your site when it loads.
Another solution is that you can use asynchronous loading, so JavaScript can load separately from the rest of the page a visitor is loading. This is done using an attribute of the <script> tag called async.
You can also choose to defer JavaScript loading until the rest of the page is visible to your page’s visitor with the help of an attribute of the <script> tag, called defer.
Enable Caching
Whenever you first visit a website, certain elements of the page are stored in a cache in your browser so that, if you return to the site at a later time, those elements can be accessed and loaded faster. By doing this, a visitor’s browser doesn’t need to download every single element again once the site is visited again. All the browser will need to do is download a few elements and it’ll already have done its job.
Without caching on, your site visitors will need to wait through extended loading times regardless of if it’s their first time or fifth time on your website. These extended load times can easily become dragged out especially if your site features relatively more content. Combining this with the low patience that many potential site visitors could have thanks to being used to other faster and more optimized sites, caching being absent from your site could start to cost you a good portion of potential site visitors who leave your site before it’s even done loading.
When you turn on caching, you can greatly improve your site’s loading for any return visitors, who’ll get to enjoy a speedy and responsive entrance onto your site. If you’re using a CMS (content management system) like WordPress, you can install a plugin like W3 Total Cache that lets you enable the caching of your content at a scale you choose, be it caching only for certain site elements, or entire sitewide caching. If you’re not using WordPress, you can update your .htaccess file to enable caching. Using expiry headers lets you specify which parts of a site won’t expire within a set time frame, so browsers won’t need to fetch them again until they do expire. This gives returning site visitors a quicker and more efficient experience on your site.
Minimize Your Site’s Code
Despite what some people might believe, having more code on your site isn’t necessarily a good thing. The more code a site visitor’s browser has to load, the longer it’ll take for your site to be seen by them. Extensive messy code can be caused by a variety of things, ranging from you making lots of customizations to your code to you using a CMS for your site. Long and messy code is bound to have some unnecessary features like spaces, line breaks, extra brackets, and more elements that don’t actually need to be there, and these eventually add up to greatly hinder your site’s performance.
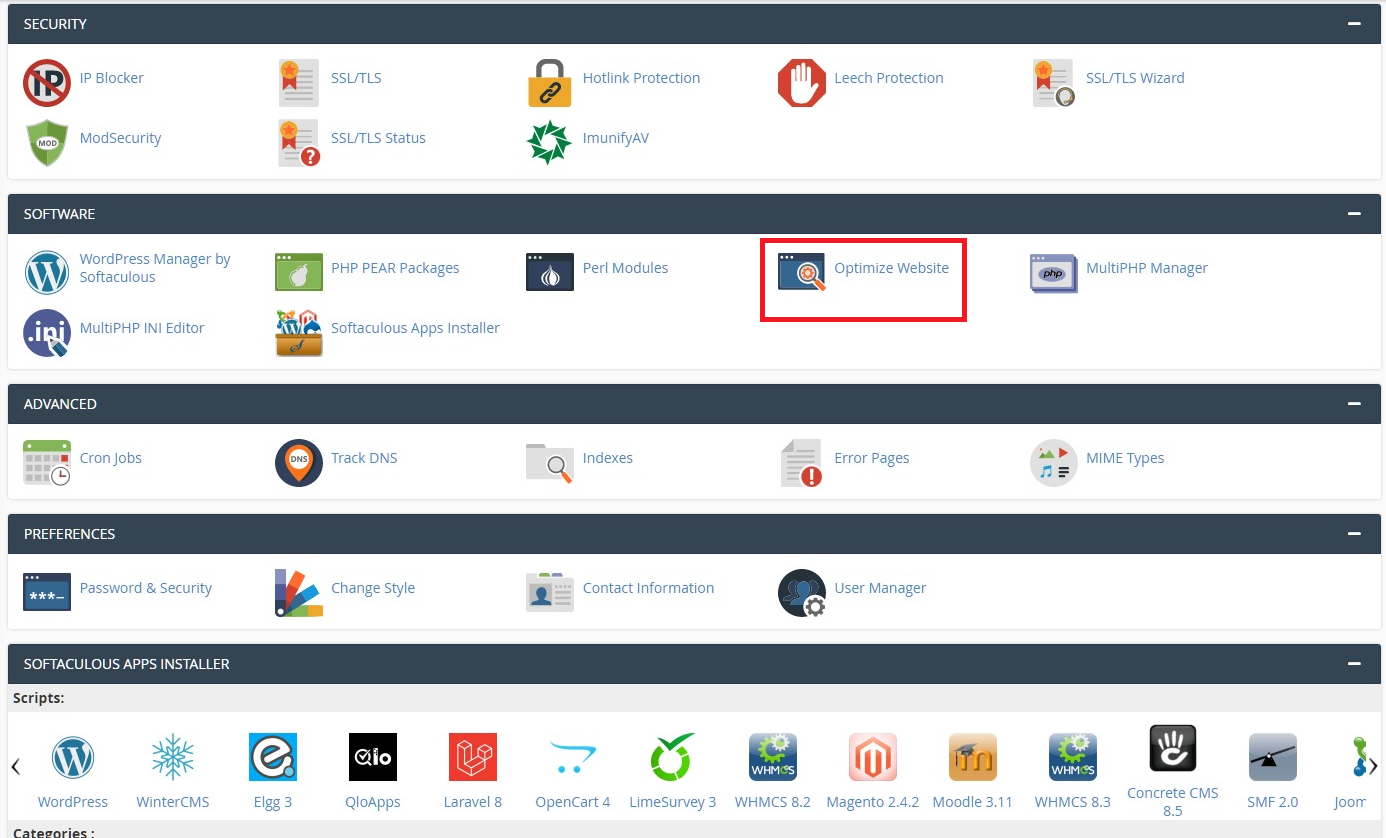
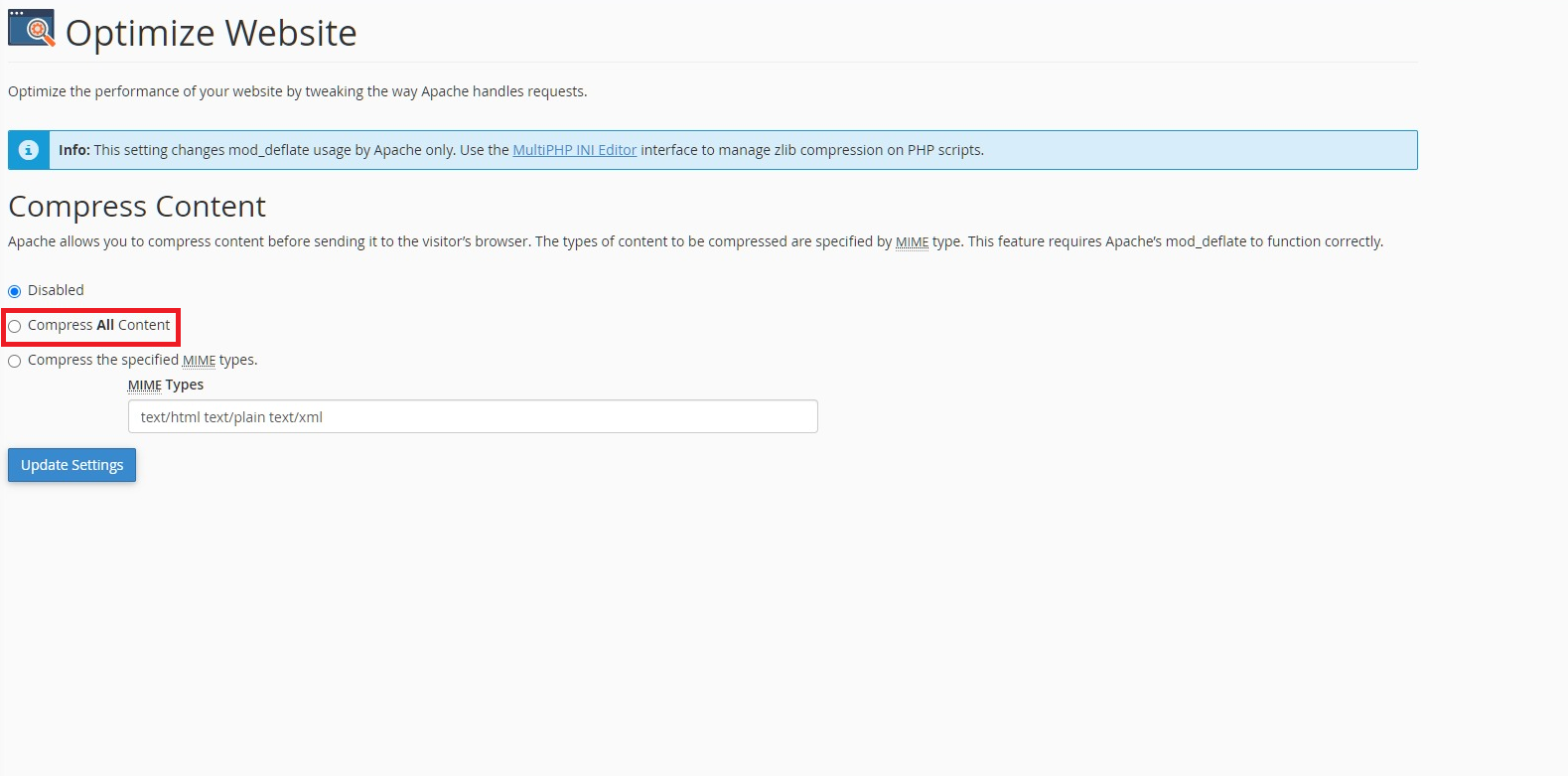
There are different options available that you can use to alleviate having overly long and messy code, depending on what you’re using to run your site. If you’re using WordPress, you could choose a plugin like Better WordPress Minify to do the job. This plugin improves your page load times by combining and minifying your CSS and JavaScript files, and offers customizability and ease of use. Aside from this example plugin is countless more that all help you achieve similarly desirable results, so don’t be afraid to explore and look around for different solutions that compliment your specific needs. If you aren’t using WordPress, you can enable gzip in your .htaccess file. For users with hosts that use cPanel, you can simply enable gzip by entering your cPanel dashboard and finding the Optimize Website section.
Use a CDN (Content Delivery Network)
A content delivery network, or CDN, is a system that lets you store copies of your website on a network of geographically spread out servers. These stored copies allow site visitors in different locations to more quickly access and load your site, even if they’re far away from the main server where your site’s files are stored.
Your site’s loading speed can easily be hindered by the geographical distance between a site visitor and a server that your site’s files are stored on. If a site visitor is far from a server where your site’s files are, your site will load very slowly for them, giving them a negative experience with your site and making them more likely to contribute to your site’s bounce rate, an undesirable result for you as a site owner. These issues are resolved by putting a CDN to use for your site.
For WordPress sites, several CDN options are available for you to choose from. Cloudflare is one that’s widely used by sites of all sizes, and boasts hundreds of servers spread out across the globe. Another option is KeyCDN, which features optimized hardware and a global network of servers your site’s files can be placed on.
Too Many Plugins on Your Site
When you first start looking at and picking plugins to install, or after you’ve had your site up and running for a while, you might find yourself with a lot of plugins installed on your site. In some cases, this may be acceptable and justified, especially if each of the plugins really do serve a purpose that your site really does need to operate as best as it can and serve the visitors that it welcomes. However, it’s also easy to bloat your site with more plugins and features than you really need.
It’s important to always be aware that while plugins may help you solve a vast range of problems on your site, too many plugins can also start creating new problems for you to have to tackle. Having too many plugins installed on your site at once, or having a few very resource-intensive plugins active at once, can make your site’s performance become poor and sluggish. This is why you should always completely remove plugins that you aren’t actively using, or serve redundant purposes that your site can operate fine without.
Too Many Ads on Your Site
It’s undeniable that a key way websites generate revenue for their owners is through ads being displayed on the site. However, too many ads could compromise the performance of your site and lower the quality of site visitors’ experience.
Ads can slow down your site and hinder visitors’ navigating your content in a variety of different ways. The most prominent way ads do this is through adding tons of new HTTP requests to your site, which already has content it needs to load. By adding new HTTP requests that need to be completed when your site is being loaded, your entire page’s loading time increases. In some cases, more resource-heavy ads can create hundreds of HTTP requests that result in your site page becoming completely unresponsive.
This is why it’s important to limit the number of ads you display on a site page to retain the functionality and pleasant browsing experience that you hope your site pages offer visitors. The important thing to do here is to find a fitting middle point between the amount of ads you want and the positive experiences you want to give your visitors. There’s no need to remove all forms of advertisement on your page in response to ads slowing down your site. Instead, pay attention to how different amounts of ads work for your site, and make sure you still have a healthy amount of ads operating on your site while also having a functioning site for visitors.
Closing Thoughts
Having gone through a range of reasons for why your site loads slow, I hope you’ve learned a bit about different problems that websites might face, and also how you can solve these problems. Remember to check your site regularly for hinderanes like those I mentioned in this article, so you can maximize your site’s quality, appeal, and success.
Interested in getting started with a WordPress site after learning how to troubleshoot issues? If you’re looking for WordPress hosting, the provider I had the most positive experience with would be Doteasy. They offer an affordable range of hosting options that can suit your site’s individual needs, guaranteed 99.9% uptime, and quality in-house support, among other features. I like them for the range of advantages on their plans, such as server-side PHP caching, cPanel access, SSD storage, and custom domain email accounts. All of these offerings really made my hosting with them feel worth it. I’d suggest you give them a try as well and see what you think of them.