Website Fonts: The Basics
In this article, we’ll be talking about:
Basic Terms
What’s In Typography?
As mentioned earlier, typography is the art and technique behind arranging, styling, and using text. It’s a term constantly applied online and is crucial in determining the reading experience of your content. Within this blanket term are several more terms that should be understood before we go further into deciding on how your website will look.
The term typeface is applied to a broader grouping of individual fonts that are grouped together thanks to their shared and/or similar aesthetic qualities. The phrase font family can be used instead of typeface, but rest assured knowing both mean the same thing. The term font, meanwhile, refers to a singular specific font that’s been chosen for use, and as a result can have its size, weight, style, and more altered on an individual use-by-use basis to suit what’s needed of it. What’s the difference between a typeface and a font? Think of typefaces like a genre of music, where differences might exist between the songs of the genre, but at the end of the day each piece of music is united by their sharing of similar qualities and elements. Now think of fonts as individual songs, where each song is distinct from each other, but individual songs/fonts have similar features that mean they can be grouped together into a genre/typeface. Even though typefaces and fonts might be incorrectly used interchangeably by some sources or people out there, remember that these two terms in fact refer to two different concepts within typography.
What’s In a Font?
A font’s size decides how large it appears to readers and is typically adjustable when creating and building websites, which is straightforward to understand. A font’s weight is what measures and decides whether the font looks bolder or lighter to readers. Text stylizations are the settings that cause common visual alterations you’ll see applied to text, such as text being italicized, how spaced apart text is, and what color the text is. Text stylizations give you control over an individual font’s features, so that any font can be altered to better fit your unique instance of using it.
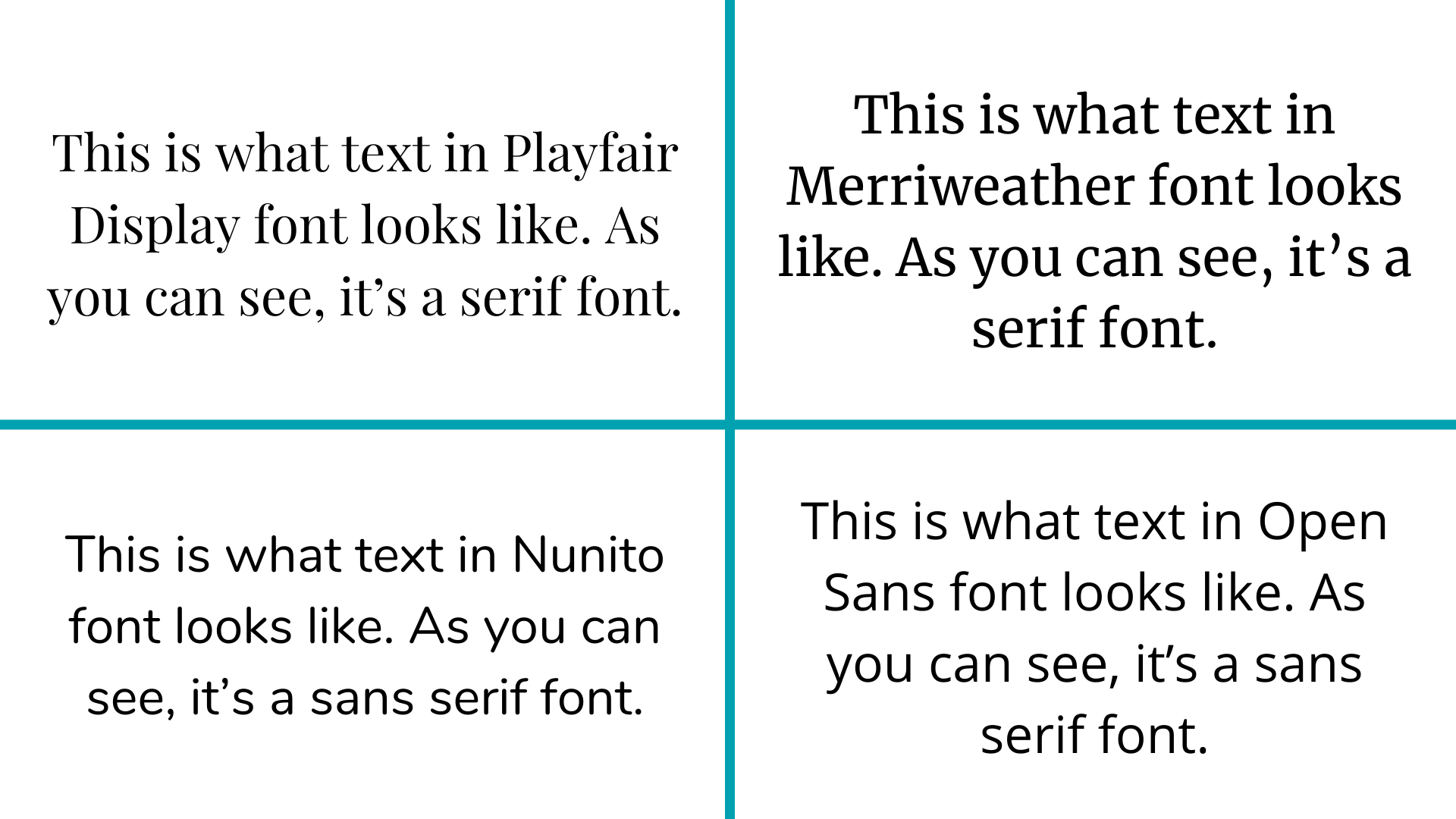
If you’ve browsed fonts anywhere, you’ve probably come across the terms serif fonts and sans serif fonts. A serif is an ornamental embellishment on letters as an aesthetic addition implemented in some fonts. Fonts that are designed with serifs are called serif fonts, and examples of common serif fonts are Playfair Display, Merriweather, and Noto Serif. Fonts that are designed without serifs are called sans serif fonts, and common examples of sans serif fonts are Nunito, Open Sans, and Montserrat.
Another type of font is script font, which is designed to have the fancy, flowing, and unbroken look of handwriting. It’s used much less commonly compared to serif fonts and sans serif fonts due to it being harder to read and, unlike serif fonts or sans serif fonts with their flexibility, only being suitable for usage in specific scenarios, such as for special titles on pages. This is why you’ll see this type of font used much less compared to serif and sans serif fonts, which are the two kinds you should be keeping your considerations to when picking fonts for your site.
Tracking is a term used to describe the spacing between all individual letters and words when using a font. Tracking can be used interchangeably with the term line space, a term commonly seen in the world of HTML. It’s important to present proper tracking in your content, or else odd spacing sticks out to readers like a sore thumb, since things are too cramped-looking or too far apart from each other. Leading is a term used to describe the vertical distance between separated lines of text. It’s a term that can be used interchangeably with the term line height that’s often seen when working with HTML. For example, when you refer to concepts like having text single-spaced or double-spaced, you’re really referring to leading.
Content Hierarchy
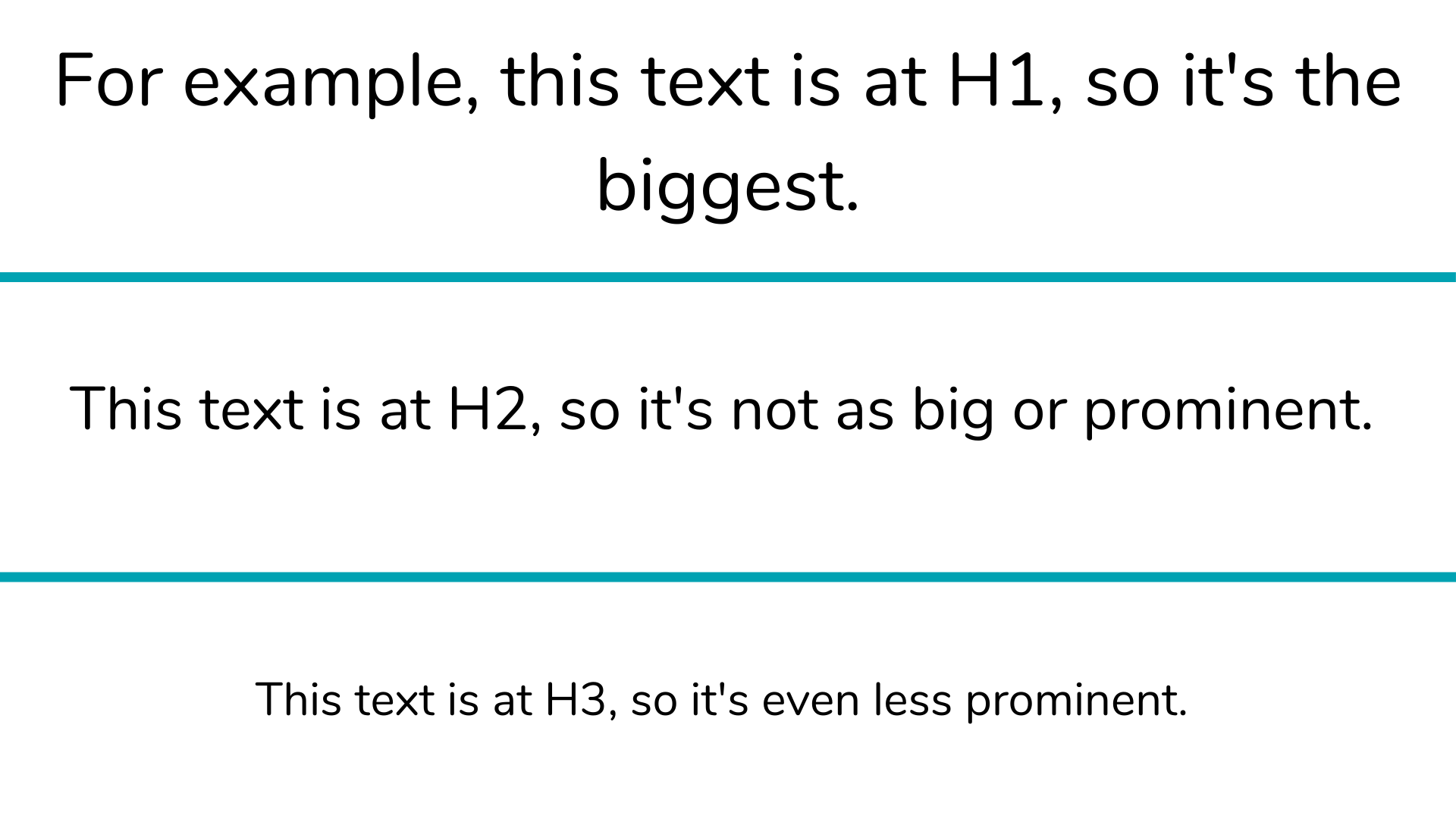
Content hierarchy is the concept of designing elements of a page, such as headings and text, based on which of these elements is most to least prominent. Different font sizes, weights, types of typefaces, and more can all be used to demonstrate a hierarchy of content to your readers. The headings feature that many website creation tools have lets you set hierarchies with differently-ranked headings, where, for example, the title of your page would be the most prominent at Heading 1 or H1, and following headings would be at H2 or H3 depending on their prominence.
Particularly, Heading 1 or H1 is key to a site page’s SEO because of its role as an indicator for a page’s title. Its use is critical for search engine bots to determine what a page’s content is about, and is often the first and most pronounced thing that your visitors’ eyes will fall upon since H1-tagged content is typically shown in bigger text on screens. Effectively using H1 text is important. You should only have one H1 title per site page, you should have at least one of your target keywords included in your H1-tagged content, and you shouldn’t use each of your target keywords more than once in this tagged content. H1 text’s significance to search engine bots is why you should be mindful of these hierarchy rules when designing your site pages’ layouts.
This image demonstrates the typical size distinctions of H1, H2, and H3 text that you will commonly see across online articles.
Reader Behavior
Short Attention Spans
For example, picking a bad font that has odd leading, or is very illegible to the majority of people, can easily make readers decide that they don’t want to stay on your page and struggle to read what you’ve posted. Instead, they’ll leave your site and likely settle on an alternative site with a more pleasing font to them. On the other hand, picking a suitable font that is appealing to readers means more of them are likely to prefer staying on your website to continue looking at your pleasantly-designed content, even if they don’t subconsciously think or realize this about themselves. These examples show why font selection should never be overlooked as an important part of appealing to your site visitors and their behaviors.
The Problem of Skimming
Anyone who has ever read content before will know that sometimes, for one reason or another, the content you’re reading loses its ability to hold your attention, and you begin to skim over words, phrases, and sentences. This is something that, as a content writer or poster, you don’t want happening to your content. Readers skimming over content demonstrates a loss of interest in what your content has to say, so they’re much more likely to leave your site sooner compared to someone who’s engaged in your content.
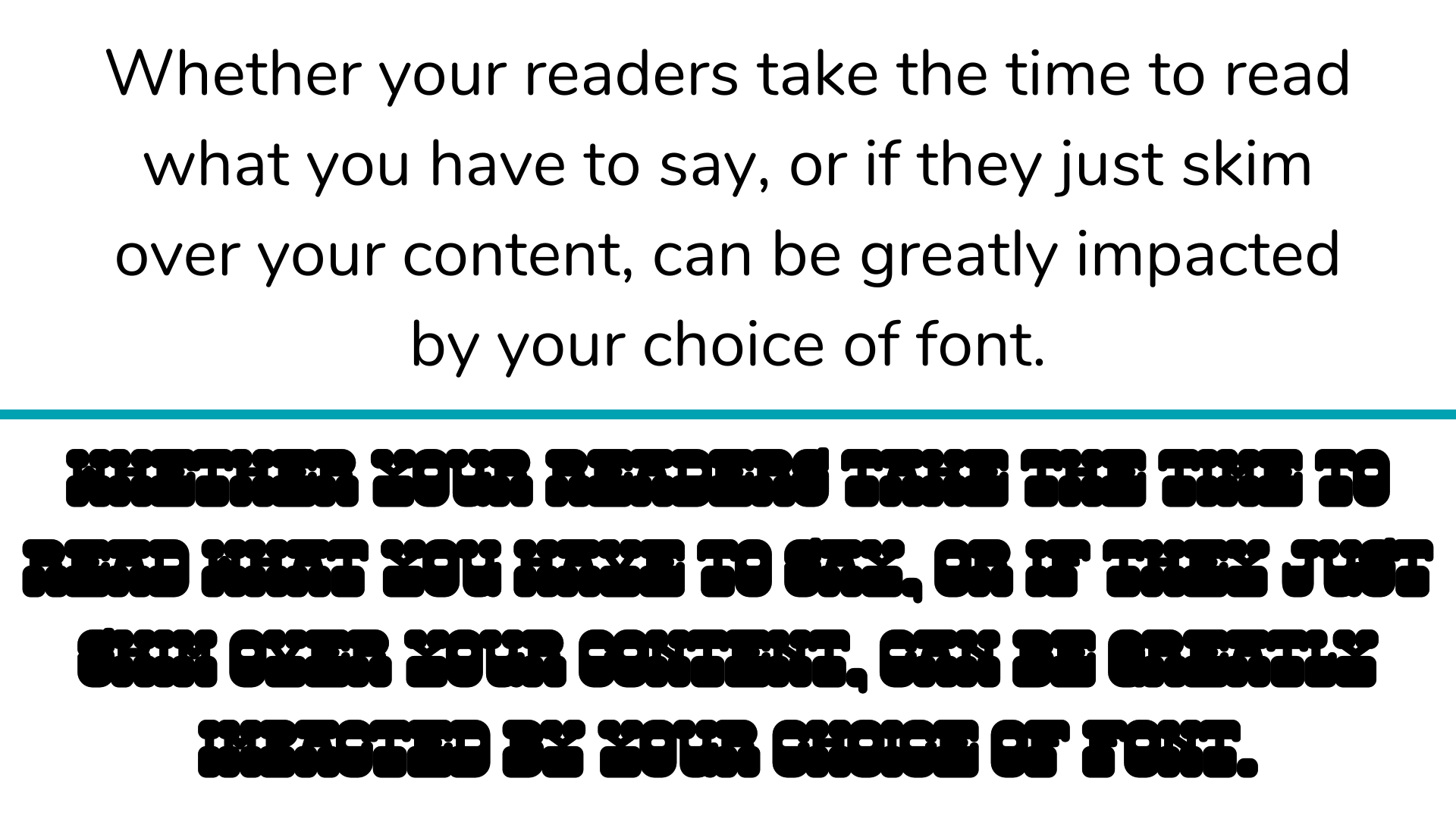
Unappealing font choice is a big factor which websites control that can contribute to whether readers often resort to skimming. Poor choice in fonts can mean letters blend together, the content feels crowded, or other elements of the text make things feel difficult to process and not worth spending time on deciphering. If you choose to write your content with, for example, an illegible font, or font that has very strange shapes and takes too much time just to decipher and then read, it’s likely that many readers will get annoyed with needing to redo this process every few words they advance through in your content, and instead opt to continuously skim over your content. Fonts that are dense, cramped, and overall feel more like a solid wall of text instead of individual words to read will also have this same effect, because your content will blend together in readers’ eyes until it seems to be nothing of actual substance.
Which font are you more likely to give up reading and skim over, the font you can clearly read, or the font you can hardly read?